AngularJS体验式编程系列文章,将介绍如何用angularjs构建一个强大的web前端系统。angularjs是由Google团队开发的一款非常优秀web前端框架。在当前如此多的web框架下,angularjs能脱颖而出,从架构设计上就高人一等,双向数据绑定,依赖注入,指令,MVC,模板。Angular.js创新地把后台技术融入前端开发,扫去jQuery一度的光芒。用angularjs就像写后台代码,更规范,更结构化,更可控。
关于作者
- 张丹(Conan), 程序员Java,R,PHP,Javascript
- weibo:@Conan_Z
- blog: http://blog.fens.me
- email: bsspirit@gmail.com
转载请注明出处:
http://blog.fens.me/angularjs-webstorm-ide/
前言
俗语讲:“工欲善其事,必先利其器”,为了玩转AngularJS,顺手的工具要选好。在上一篇文章中,通过yeoman我们构建了一个AngularJS的工程,通过vi编辑器和命令行操作,我们几乎可以完成整个的项目开发。但是,随着代码量和文件数的增加,文件和目录越来越难把握,代码文件各种难懂,缩进不一致,controller和directive被多少个地方所引用,。。。
我们需要一个IDE,来帮助我们更好的看懂项目,管理代码。WebStorm是目前我认为AngularJS开发最理想工具。
目录
- WebStorm介绍
- 导入Javascript工程
- 安装AngularJS插件
- WebStorm使用
1. WebStorm介绍
WebStorm 是jetbrains公司旗下一款JavaScript 开发工具。被广大中国JS开发者誉为“Web前端开发神器”、“最强大的HTML5编辑器”、“最智能的JavaSscript IDE”等。与IntelliJ IDEA同源,继承了IntelliJ IDEA强大的JS部分的功能。
下载:http://www.jetbrains.com/webstorm/index.html
WebStorm可能最大的缺点就是需要付费,对于个人开发者49刀。不过,WebStorm还推出了几种免费的liences。
- Classroom License:申请课堂演示
- Open Source Project License:申请做为开源项目的贡献者
- MVP License: 申请微软的专家
可以通过购买页面找到信息:http://www.jetbrains.com/webstorm/buy/index.jsp
当然我是不会告诉大家,在google里可以找到过去版本的liences的,只是中国的程序员真是太苦逼了。
2. 导入Javascript工程
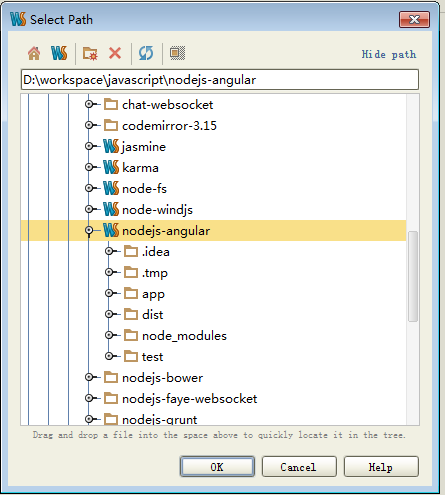
打开WebStorm后,我们可以通过操作:
"file"==>"open Directory..."==>"select Directory" ==> "ok"来选择我们已经构建好的工程。
WebStrom对Html5, javascript, css,json… 大部分的代码都支持非常好。
3. 安装AngularJS插件
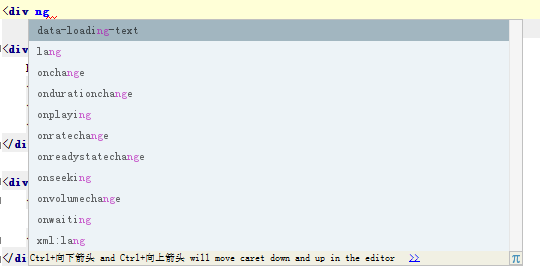
不过,默认的WebStrom并不认识,AngularJS的指令,当我尝试写代码ng-controller时,编辑器没有出现对应该的提示。
<div ng对于特别熟悉的AngularJS的人来说,并不是那么重要。但是,如果有语法提示不是会更好吗?
安装AngularJS插件,两种办法:
- 在IDE中,自动下载自动安装
- 手动下载,手动安装
1). 在IDE中,自动下载自动安装
我们需要以下的操作:
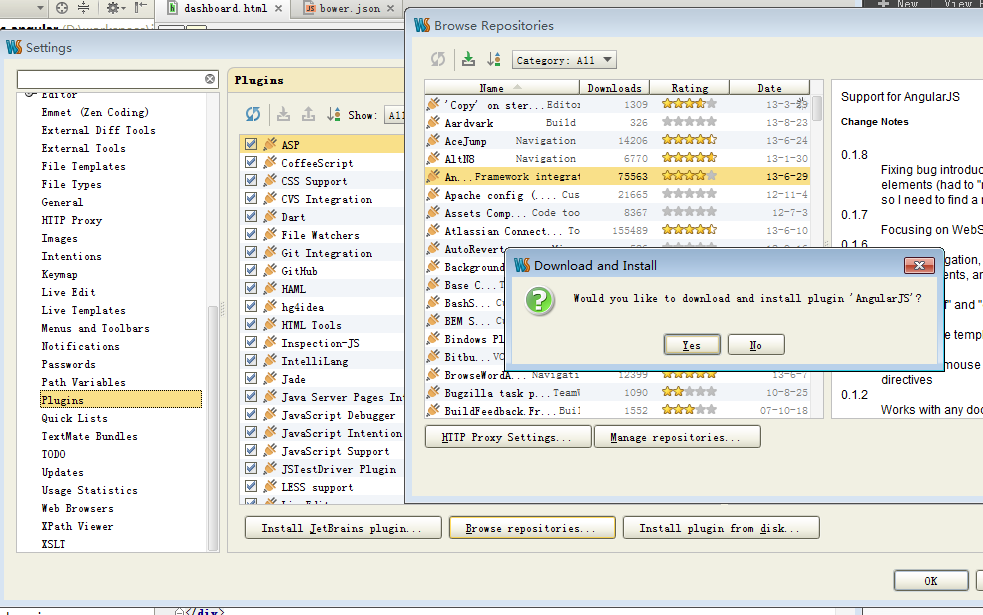
1. File->Settings->Plugins
2. 点击 “Browse Repositories”
3. 选中 “AngularJS” 双击
4. 选择 “Yes”
5. 重启WebStorm
我在使用这个方法的时候失败了
2). 手动下载,手动安装
我们在jetbrains的插入库中,找到AngularJS:http://plugins.jetbrains.com/plugin/6971
下载angularjs-plugin.zip,然后解压到D:\toolkit\WebStorm 6.0.1\plugins\目录
~ D:\toolkit\WebStorm 6.0.1\plugins\angularjs-plugin重启WebStorm
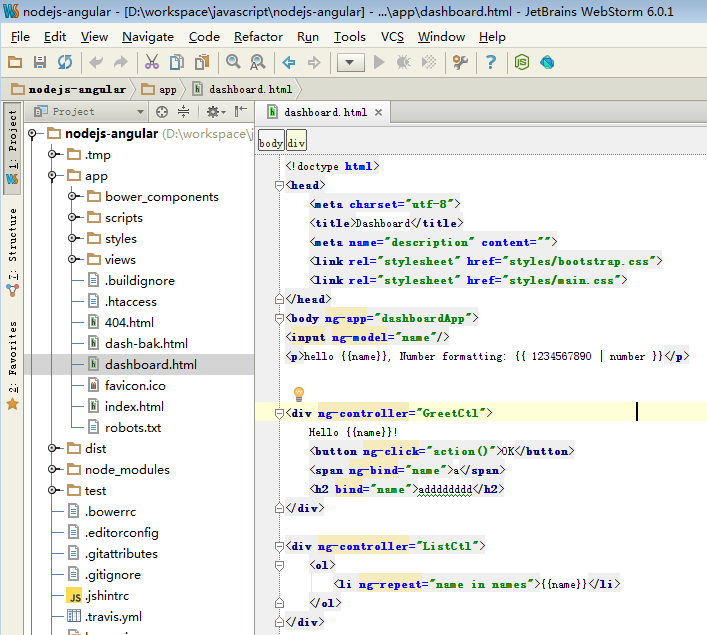
再次输入代码:
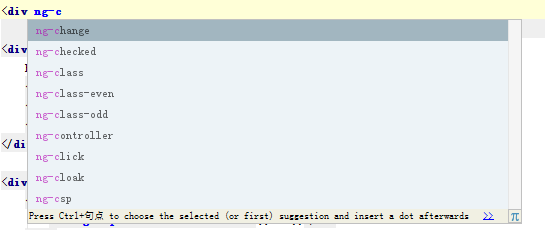
<div ng-c语法的提示,太帅气了!!
我查了一下插件的开发者的代码,支持全部的angularJS指令语法:
ng-app,ng-bind,ng-bind-html-unsafe,ng-bind-template,ng-class,ng-class-even,ng-class-odd,
ng-cloak,ng-controller,ng-form,ng-hide,ng-include,ng-init,ng-non-bindable,ng-pluralize,
ng-repeat,ng-show,ng-submit,ng-style,ng-switch,ng-switch-when,ng-switch-default,ng-options,
ng-view,ng-transclude,ng-model,ng-list,ng-change,ng-value,ng-required,required
4. WebStorm使用
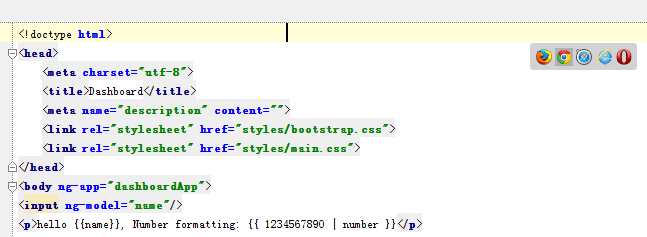
1). 对于HTML的页面:WebStorm会在右上角出现浏览器的图标方便我们打开测试
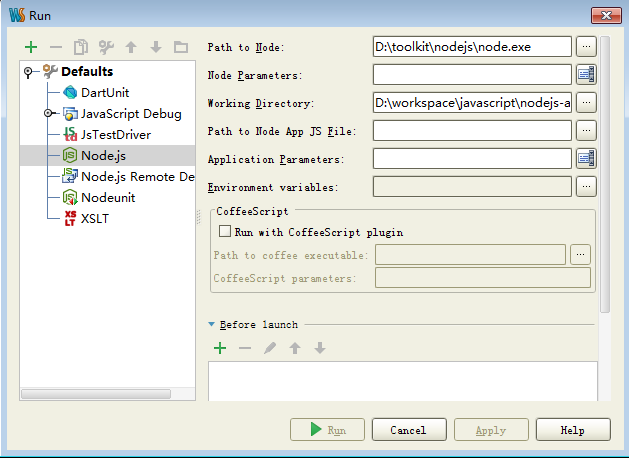
2). 对Javascript脚本:WebStorm会方便的配置NodeJS启动, UnitTest启动 等等
IDE的功能很强大,熟悉后会极大地提升我们的开发效率的,特别是对于大规模的多人项目。
转载请注明出处:
http://blog.fens.me/angularjs-webstorm-ide/









我还是继续用sublime和vim~~~
我也是vi, subline, eclipse 的忠实用户,只是使用场景不同。
坚守 VisualStudio
MS的铁杆粉丝啊!看来你还没有经历过服务器上部署和调试。
呵呵。2 Y 2 S。
🙂
博主能不能写一下使用webstrom的心得啊。我最近也在用这个webstrom,很多很好的功能我都喜欢。我看老外的视频里,有个一个快捷键,就是预览整个文档,然后在必要的地方显示出开头的字母,然后键盘输入什么字母就跳转到哪里。感觉挺好的,就是没找到怎么实现。
博主能否写一下这个IDE的心得啊。
等有时间吧,准备要写的东西太多了!!:-)
[…] 本文截图中使用的开发工具是WebStorm,请参考文章:AngularJS最理想开发工具WebStorm […]
[…] 如果想用Webstorm开发AngularJS,请参考文章:AngularJS最理想开发工具WebStorm […]
这个好啊,除了提示之外,我最喜欢的就是可以在ide里面选中某个angular的指令,直接就打开官方的doc。
呵呵,谁用了谁知道!!
angular 只能用node.js 跟后台交互 能不能直接跟其他后台语言对接
angular 就像jquery一样只是前端的,后台用什么都行!
IntelliJ IDEA也可以編輯js,你覺得哪套好呢?
IntelliJ和Webstorm 都是 JetBrains公司开发的,一个为了JAVA,一个为是JS。本质上,只是换了词法解释引擎,功能上都是差不多的。
工具是否好用,主要看使用者的开发习惯。所有语法精通于心的人,辅助有自动化工具进行流程管理,编辑器是什么,没有太大关系。
WebStorm9的时候已经默认支持AngularJS了,但是在用的时候却无法提示和识别ng-关键字,抓狂ing
HI,请教一个问题,我的webstorm是7.0的,在browse repositores里面找不到angularJS,这是怎么情况?我只找到了Ionic Framework,请问这是什么原因?
可是改名了ScaffAngular
http://plugins.jetbrains.com/search/index?pr=webStorm&search=angular
Codelobster with AnguarJS plug-in wrk better for me: http://codelobster.com/angularjs.html
Yes, cool !
netbeans也不错哦
IDE都是看各人的喜好,我现在改用VS Code了,免费,而且更轻量。