为什么用Nodejs?为什么用MongoDB?从领域语言和代码简洁之道来看,这是我非常关心的问题。
Nodejs基于Javascript,MongoDB脚步同样也是基于Javascript。而且他们的数据存储格式都是JSON,这就是为什么要把他们放在一起的原因了。如果程序前后端能直接处理JSON,我想数据处理过程又可以极大的减化了,代码量又将低少1/5。多么的兴奋啊!让我们来动手验证一下想法吧。
关于作者:
- 张丹(Conan), 程序员Java,R,PHP,Javacript
- weibo:@Conan_Z
- blog: http://blog.fens.me
- email: bsspirit@gmail.com
转载请注明出处:
http://blog.fens.me/nodejs-mongoose-json/
程序代码已经上传到github有需要的同学,自行下载。
https://github.com/bsspirit/nodejs-demo
本文重点介绍web前端通过JQuery发起POST提交JSON数据,通过Mongoose直接插入或更新到MongoDB。
工程目录沿用nodejs-demo,增加/mongoose路径及对应文件。
关于nodejs-demo项目介绍,请参考文章:
Nodejs开发框架Express3.0开发手记–从零开始
http://blog.fens.me/nodejs-express3/
从零开始nodejs系列文章
从零开始nodejs系列文章,将介绍如何利Javascript做为服务端脚本,通过Nodejs框架web开发。Nodejs框架是基于V8的引擎,是目前速度最快的Javascript引擎。chrome浏览器就基于V8,同时打开20-30个网页都很流畅。Nodejs标准的web开发框架Express,可以帮助我们迅速建立web站点,比起PHP的开发效率更高,而且学习曲线更低。非常适合小型网站,个性化网站,我们自己的Geek网站!!
文章目录
- 配置Mongoose
- 创建目录及文件
- 插入数据,POST提交JSON增加一条记录
- 查询数据,取出刚增加的记录
1. 配置Mongoose
增加mongoose的类库
cd d:/workspace/project/nodejs-demo
npm install mongoose
D:\workspace\project\nodejs-demo\node_modules\mongoose\node_modules\mongodb\node_modu
C:\Program Files (x86)\MSBuild\Microsoft.Cpp\v4.0\Microsoft.Cpp.InvalidPlatform.Targe
e_modules\mongodb\node_modules\bson\build\bson.vcxproj]
mongoose@3.6.10 node_modules\mongoose
├── muri@0.3.1
├── hooks@0.2.1
├── sliced@0.0.3
├── mpath@0.1.1
├── ms@0.1.0
├── mpromise@0.2.1 (sliced@0.0.4)
└── mongodb@1.3.3 (kerberos@0.0.2, bson@0.1.8)
安装时,有64位兼容性错误提示没关系,Mongoose类库安装完成。
增加models目录
mkdir models
在models目录,增加mongodb.js文件
var mongoose = require('mongoose');
mongoose.connect('mongodb://localhost/nodejs');
exports.mongoose = mongoose;
指定Mongo的数据库名为nodejs
2.创建目录及文件
在models目录,增加数据模型Movie.js
var mongodb = require('./mongodb');
var Schema = mongodb.mongoose.Schema;
var MovieSchema = new Schema({
name : String,
alias : [String],
publish : Date,
create_date : { type: Date, default: Date.now},
images :{
coverSmall:String,
coverBig:String,
},
source :[{
source:String,
link:String,
swfLink:String,
quality:String,
version:String,
lang:String,
subtitle:String,
create_date : { type: Date, default: Date.now }
}]
});
var Movie = mongodb.mongoose.model("Movie", MovieSchema);
var MovieDAO = function(){};
module.exports = new MovieDAO();
指定Mongo的数据库集为Movie
数据类型,包括了String,Date,Array,Mixed]
打开app.js增加访问路径
var express = require('express')
, routes = require('./routes')
, user = require('./routes/user')
, movie = require('./routes/movie')
, http = require('http')
, path = require('path')
, ejs = require('ejs')
, SessionStore = require("session-mongoose")(express);
...
app.get('/movie/add',movie.movieAdd);//增加
app.post('/movie/add',movie.doMovieAdd);//提交
app.get('/movie/:name',movie.movieAdd);//编辑查询
app.get('/movie/json/:name',movie.movieJSON);//JSON数据
在routes目录,增加movie.js
var Movie = require('./../models/Movie.js');
exports.movieAdd = function(req, res) {
if(req.params.name){//update
return res.render('movie', {
title:req.params.name+'|电影|管理|moive.me',
label:'编辑电影:'+req.params.name,
movie:req.params.name
});
} else {
return res.render('movie',{
title:'新增加|电影|管理|moive.me',
label:'新增加电影',
movie:false
});
}
};
exports.doMovieAdd = function(req, res) {
res.send({'success':true});
};
在views目录,增加movie.html
<% include header.html %>
<div class="container-fluid">
<div class="row-fluid">
<div class="span8">
<form>
<fieldset>
<legend><%=label%></legend>
<textarea id="c_editor" name="c_editor" class="span12" rows="10"></textarea>
<button id="c_save" type="button" class="btn btn-primary">保存</button>
</fieldset>
<form>
</div>
</div>
</div>
<% include footer.html %>
网页效果:http://localhost:3000/movie/add
3. 插入数据,POST提交JSON增加一条记录
基础环境,都搭建好后,我们开台准备向mongodb中插入数据。
首先创建一个json数据文件,这样我们可以方便点,直接读入这个文件,创建JSON数据对象了。
在public/javascripts/目录,增加movie.json文件
{
"name": "未来警察",
"alias": ["Future X-Cops ","Mei loi ging chaat"],
"publish": "2010-04-29",
"images":{
"coverBig":"/img/movie/1_big.jpg",
"coverSmall":"/img/movie/1_small.jpg"
},
"source":[{
"source":"优酷",
"link":"http://www.youku.com",
"swfLink":"http://player.youku.com/player.php/sid/XMTY4NzM5ODc2/v.swf",
"quality":"高清",
"version":"正片",
"lang":"汉语",
"subtitle":"中文字幕"
},{
"source":"搜狐",
"link":"http://tv.sohu.com",
"swfLink":"http://share.vrs.sohu.com/75837/v.swf&topBar=1&autoplay=false&plid=3860&pub_catecode=",
"quality":"高清",
"version":"正片",
"lang":"汉语",
"subtitle":"中文字幕"
}]
}
在public/javascripts/目录,增加jquery.json-2.4.js类库
<script src="/javascripts/jquery-1.9.1.min.js"></script>
<script src="/javascripts/bootstrap.min.js"></script>
<script src="/javascripts/jquery.json-2.4.js"></script>
<script src="/javascripts/movie.js"></script>
</body>
</html>
在public/javascripts/目录,增加movie.js文件,作为前端脚本
$(function() {
var mdata={};
var url = '/javascripts/movie.json';
$.getJSON(url, function(data) {
mdata=data;
render_editor_form(mdata);
render_event_form(mdata);
});
var render_editor_form=function(data){
$('#c_editor').val($.toJSON(data));
};
var render_event_form=function(){
$('#c_save').on('click',function(event){
var data = {};
data['content'] = mdata;
$.ajax({
type: "POST",
url: '/movie/add',
data: data,
success: function (data, textStatus){
if(data.success){
$('#msg').html('成功保存!');
$('#msg').addClass('alert alert-success');
$(location).attr('href','/movie/'+mdata.name);
} else {
$('#msg').html(data.err);
$('#msg').addClass('alert alert-error');
}
}
});
});
};
});
修改views/footer.html,增加movie.js文件引用,同时增加jquery.json包
<script src="/javascripts/jquery-1.9.1.min.js"></script>
<script src="/javascripts/bootstrap.min.js"></script>
<script src="/javascripts/jquery.json-2.4.js"></script>
<script src="/javascripts/movie.js"></script>
</body>
</html>
网页效果:http://localhost:3000/movie/add
在models/Movie.js,增加save方法
MovieDAO.prototype.save = function(obj, callback) {
var instance = new Movie(obj);
instance.save(function(err){
callback(err);
});
};
在routes/movie.js,调用save方法
exports.doMovieAdd = function(req, res) {
console.log(req.body.content);
var json = req.body.content;
if(json._id){//update
} else {//insert
Movie.save(json, function(err){
if(err) {
res.send({'success':false,'err':err});
} else {
res.send({'success':true});
}
});
}
};
控制台日志
Express server listening on port 3000
{ name: '未来警察',
alias: [ 'Future X-Cops ', 'Mei loi ging chaat' ],
publish: '2010-04-29',
images:
{ coverBig: '/img/movie/1_big.jpg',
coverSmall: '/img/movie/1_small.jpg' },
source:
[ { source: '优酷',
link: 'http://www.youku.com',
swfLink: 'http://player.youku.com/player.php/sid/XMTY4NzM5ODc2/v.swf',
quality: '高清',
version: '正片',
lang: '汉语',
subtitle: '中文字幕' },
{ source: '搜狐',
link: 'http://tv.sohu.com',
swfLink: 'http://share.vrs.sohu.com/75837/v.swf&topBar=1&autoplay=false&plid=3860&pub_ca
quality: '高清',
version: '正片',
lang: '汉语',
subtitle: '中文字幕' } ] }
POST /movie/add 200 57ms - 21b
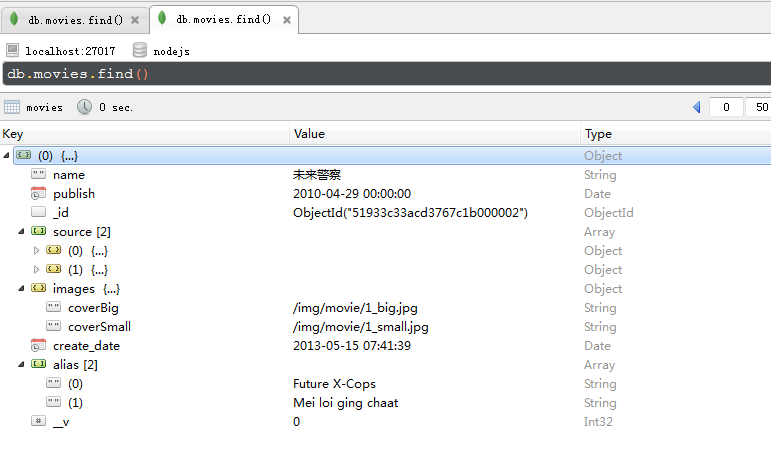
数据已插入MongoDB
4. 查询数据,取出刚增加的记录
models/Movie.js,增加findByName方法
MovieDAO.prototype.findByName = function(name, callback) {
Movie.findOne({name:name}, function(err, obj){
callback(err, obj);
});
};
routes/movies.js,增加movieJSON
exports.movieJSON = function(req, res) {
Movie.findByName(req.params.name,function(err, obj){
res.send(obj);
});
}
前端javascripts/movie.js,从/movie/json/xxx处取数据
var mdata={};
var url = '/javascripts/movie.json';
var movie=$('#c_editor').attr('movie')
if(movie){
url = '/movie/json/'+movie;
}
修改 views/movie.html
<textarea id="c_editor" name="c_editor" rows="10" <%= (movie?'"movie='+movie+'"':'') %>></textarea>
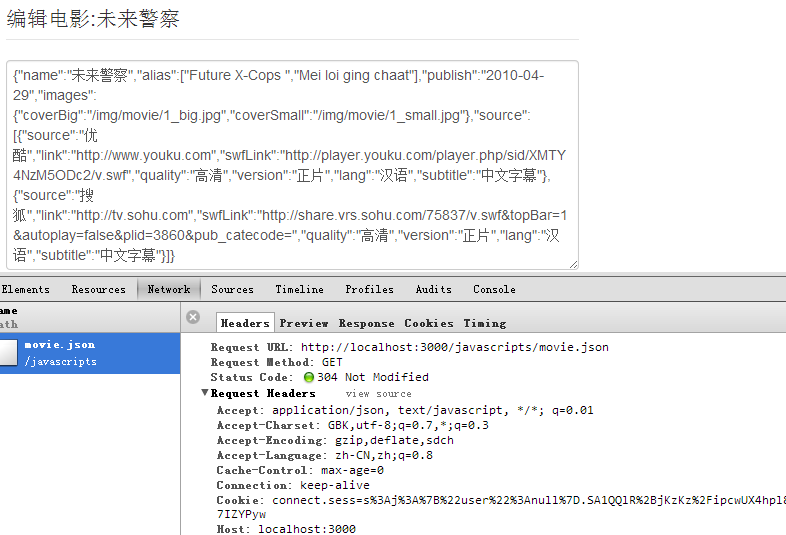
访问我们的网页
http://localhost:3000/movie/未来警察
数据从/movie/json/未来警察,处读取。完成尝试。
修改操作与插入的操作类似,我就不做演示了。
希望此文对大家有所帮助。
以上程序代码,我已经上传到github有需要的同学,自行下载。
https://github.com/bsspirit/nodejs-demo
转载请注明出处:
http://blog.fens.me/nodejs-mongoose-json/






mongodb 用的是那种客户端查看的?
Robomongo 0.7.1
[…] 文章正文:http://blog.fens.me/nodejs-mongoose-json/ […]
[…] Mongoose使用案例–让JSON数据直接入库MongoDB […]
请问,你用什么mongodb的可视化客户端?怎么我找不到
robomongo
请问下我下了robomongo之后,autorization不填就出现Authorization skipped by you错误,Authorization failed,说要用户名和密码,可我下mongodb时不记得有注册什么用户名和密码!谢 谢
你好,我没有发现这个问题。
如果需要访问密码,应该是你自己设置的,可以通过命令行修改密码。
另外,确认一下,你启动mongo的命令是否包括 -auth 参数。
教程中的一开始的app.js你就添加了app.get(‘/movie/json/:name’,movie.movieJSON);//JSON数据
而紧接着的routes里面并还没开始写movieJSON这个方法的,一开始按照教程走的时候总报错,让我费解了半天,让后在一点点看代码才发现的,还请作者更正一下,或者后面的新手学习者多加注意!!
在第4部分”查询数据,取出刚增加的记录“,有”routes/movies.js,增加movieJSON”。
是不是靠后面了,所以出现了你的问题?
确实这样的:
app.get(‘/movie/json/:name’,movie.movieJSON);//JSON数据
这个不能先放上去,我也是一点点的看代码才找到问题的。
我想后面的学习先看回复会好一些,
丹哥,我问个问题。我用express mongoose操作mongoDB的时候碰到个问题。比如我连接的是user的集合,读取不到数据,然后往里面插入一条数据,再回去mongodb终端看,数据库里新创建了个users的集合,,然后我测试了下,随便连接个集合,create一条数据,数据库里就会生成个当前连接集合名加个s的集合,而不是当前的集合名,求教为啥。(express项目里装有mongoose及express-mongoose)
检查程序吧,应该是程序错误。先找例子模仿,在例子上改。
丹哥,我按照上面的步骤来,不知道啥原因出了ReferenceError: movie is not defined
的错误
查看留言的内容,有解释。
好的,谢谢~~请问Ubuntu下的mongodb有什么可视化工具么?
可视化有很多的工具,你找一下哪一个能在Ubuntu下面用。
http://docs.mongodb.org/ecosystem/tools/administration-interfaces/
我也有同样的问题,请在这里答复!
在第4部分”查询数据,取出刚增加的记录“,有”routes/movies.js,增加movieJSON”。
保存的时候出这个错。帮忙看下。
给你回邮件了。
GET /javascripts/movie.json 304 1ms
undefined
TypeError: Cannot read property ‘_id’ of undefined
at exports.doMovieAdd (E:nodejsworkspaceprojectnodejs-demoroutesmovie.
js:40:8)
at callbacks (E:nodejsworkspaceprojectnodejs-demonode_modulesexpressl
ibrouterindex.js:164:37)
at param (E:nodejsworkspaceprojectnodejs-demonode_modulesexpresslibr
outerindex.js:138:11)
at pass (E:nodejsworkspaceprojectnodejs-demonode_modulesexpresslibro
uterindex.js:145:5)
at Router._dispatch (E:nodejsworkspaceprojectnodejs-demonode_modulesex
presslibrouterindex.js:173:5)
at Object.router (E:nodejsworkspaceprojectnodejs-demonode_modulesexpre
sslibrouterindex.js:33:10)
at next (E:nodejsworkspaceprojectnodejs-demonode_modulesexpressnode_m
odulesconnectlibproto.js:193:15)
at Object.req.session.error [as handle] (E:nodejsworkspaceprojectnodejs-
demoapp.js:44:1)
at next (E:nodejsworkspaceprojectnodejs-demonode_modulesexpressnode_m
odulesconnectlibproto.js:193:15)
at Object.session [as handle] (E:nodejsworkspaceprojectnodejs-demonode_
modulesexpressnode_modulesconnectnode_modulesexpress-sessionindex.js:215:2
9)
POST /movie/add 500 12ms
严格按照操作步骤来的,说是json中的_id参数无效,是怎么回事呢,数据库的Movie.js文件没有加载吗?我看了是加载的啊。。。求解。。。
exports.doMovieAdd = function(req, res) {
console.log(req.body.content);
var json = req.body.content;
if(json._id){//update
} else {//insert
Movie.save(json, function(err){
if(err) {
res.send({‘success’:false,’err’:err});
} else {
res.send({‘success’:true});
}
});
}
};
调用的是这个方法
大家好,楼主好,是我自己手写javascripts/movie.js的时候js写的有问题,没有复制楼主的js代码,我是看着一行一行写的,所以出了差错,我把楼主的代码覆盖我的代码之后就可以正常执行了,在此说明一下
呵呵,解决就好!
楼主,你这段代码在我本地跑有点问题我是window7系统不知道是不是这个原因
<textarea id="c_editor" name="c_editor" rows="10" >
我用Chrome看了下源代码 movie属性有点问题取不到值改成
<textarea id="c_editor" name="c_editor" rows="10" >
这样就能取到movie的值了。
三目运行符 test?true:false,应该是没有错的,你试调试一下你的程序吧。
运算符确实没错,但是好像显示的时候引号出现了问题,你的代码好像是能查询,其实movieJSON里面根本没有执行,也就是说没有查询。问题在于引号把属性值movie都盖起来了,根本就获取不到movie属性。而且这样写的话引号在渲染页面之后是",而不是’ ” ‘ ,这样查询的时候查不到,文本框会变成空的,希望楼主能改一下代码……我直接把代码中的引号删除了,这样可以查到。
最后我想问一个问题就是,怎么让那个该死的"在渲染页面之后是 ” ?
第一个是:",这博客居然可以解释评论里面的特殊字符……不怕被攻击吗
我擦,是&-quot;,中间的’-‘去掉
刚尝试了一下用可以实现
评论系统是外挂的,博客本身不会受到攻击的。
最重要的不同就是我查出来的结果是带有_id的内容的。楼主的代码好像就是JSON文件里面的内容,根本没有刷新。到之后以为查找到了的感觉。
你好,MongoDB不是schema free的吗?为什么还要先建立模式呢?
1. schema free不代表,就不需要定义schema。
2. 业务模型通常是要进行描述的,不然存什么自己都不知道。
2. 另外,schema为是定义JSON模板,如果每次插入修改都需要自己,拼接JSON是很麻烦的。
请问一下,mongodb如何实现id自增?
每条记录都会有一个_id字段,是ObjectID类型的不是数字类型,不用手动插入默认为生成。
启动robomongo后无法看到movies的数据,请问要db是什么时候创建的呢,好像文章中没有提及呀
您好,问一下,我直接运行您的代码,但是保存新添加电影的时候没有返回保存成功信息。我看了一下,render_event_form好像没有进去而是跳到了jquery-1.9.1.min.js
为什么呢?
你这样的描述太抽象了,代码本身不难,试试自己修改一下。
因为html里面没有id为msg的元素。看客户端的move.js中的代码是会在html页面中id为msg的元素中显示成功保存,但是html页面并没有该元素。你可以添加这个元素,但是点击保存之后会立即跳转到另外一个url:/movie/未来警察。所以该信息会一闪而过。
你好,我想问一下你是怎么解决中文显示乱码问题的啊,我每次都要把js文件重新编码为UTF-8才行。觉得这样好麻烦的。
所有程序文件或存储都统一用UTF-8编码,就没有编码问题了。
我想问一下修改操作,json._id,这个_id就是对应数据库那条记录的主键吗?我对mongoDB还不太熟,你能推荐一些学习mongoDB的链接吗?谢啦!!
MongoDB的安装
http://blog.fens.me/series-mongodb/
MongoDB的使用
http://docs.mongodb.org/manual/core/crud-introduction/
更新怎么写啊,试了一下结果全是insert。
MovieDAO.prototype.update = function(obj, callback) {
var instance = new Movie(obj);
instance.update({_id:obj._id},function(err){
callback(err);
});
};
http://mongoosejs.com/docs/2.7.x/docs/updating-documents.html
[…] 数据库:mysql,mongoose,redis […]
连接上一个不存在的数据库,当我向那个库插入数据的时候,会自动创建那个库吗?
应该会自动创建的,试一下就知道了
POST http://localhost:3000/movie/add 500 (Internal Server Error) jquery-2.1.0.min.js:4o.ajaxTransport.l.cors.a.crossDomain.send jquery-2.1.0.min.js:4o.extend.ajax jquery-2.1.0.min.js:4(anonymous function) movie.js:16o.event.dispatch jquery-2.1.0.min.js:3o.event.add.r.handle jquery-2.1.0.min.js:3
丹哥 我在save的时候出现了一个这个错误,在 call ajax的时候
$.ajax({
type: “POST”,
url: ‘/movie/add’,
data: data,
success: function (data, textStatus){
。。。
整不明白呀,求教一下
console.log(req.body);
var json = req.body;
我用的是 node 4 改完了这个后能运行了
由于大家的环境都是不一样的,需要自己花更多时间调试。
node4? express4?
你的日志中,怎么提示跨域访问的错误
o.ajaxTransport.l.cors.a.crossDomain.send
谢谢,最近在做相关方面的工作。过来学习了。
請問,在儲存時,會出現Cannot use ‘in’ operator to search for ‘_id’ in {“name”…,出錯的是var instance = new Movie(obj);,可以幫我解決嗎?
你把你的代码中的 in 去掉,这里出错了。
属性这里引号用的有点问题哈.. github 上代码改下呗..
我这个是一步一步来的,不知道为什么,这个就是数据存不到mongodb中
TypeError: Cannot read property ‘ref’ of undefined
at model.Document.set (C:Program Filesnodejspraticenodejs-demonode_modulesmongooselibdocument.js:454:74)
at model.Document (C:Program Filesnodejspraticenodejs-demonode_modulesmongooselibdocument.js:60:10)
at model.Model (C:Program Filesnodejspraticenodejs-demonode_modulesmongooselibmodel.js:43:12)
at new model (C:Program Filesnodejspraticenodejs-demonode_modulesmongooselibmodel.js:2535:11)
at MovieDAO.save (C:Program Filesnodejspraticenodejs-demomodelsMovie.js:27:20)
at exports.doMovieAdd (C:Program Filesnodejspraticenodejs-demoroutesmovie.js:25:15)
at callbacks (C:Program Filesnodejspraticenodejs-demonode_modulesexpresslibrouterindex.js:161:37)
at param (C:Program Filesnodejspraticenodejs-demonode_modulesexpresslibrouterindex.js:135:11)
at pass (C:Program Filesnodejspraticenodejs-demonode_modulesexpresslibrouterindex.js:142:5)
at Router._dispatch (C:Program Filesnodejspraticenodejs-demonode_modulesexpresslibrouterindex.js:170:5)
想问下博主,mongodb 的写入回滚和类似mysql的左连接该怎么实现啊
1. mongodb对于事务支持并不好,事务操作就不要考虑用MongoDB了。
从官方文档查到,对于单库有这种原子性的支持。
http://docs.mongodb.org/manual/core/write-operations-atomicity/
2. 左连接,MongoDB是不支持join的。所以遇到这种操作的时候,你需要做两次查询。
对于复杂的join,我建议在设计的Collection的结构的时候就想好,尽量避免join操作。
> bson@0.2.21 install /Volumes/ppttnn/Develop/www/microblog/node_modules/mongoose/node_modules/mongodb/node_modules/mongodb-core/node_modules/bson
> (node-gyp rebuild 2> builderror.log) || (exit 0)
mac 安装时 出现这个是什么个情况?
好像是bson这个库安装的问题;你需要再查一下文档,只是这个库通常要动手安装。我没有用过Mac。
我在app.js中加入了 var movie = require(“./routes/movie”);
报这个错:
F:nodenode-06node_modulesexpresslibrouterroute.js:170
throw new Error(msg);
^
Error: Route.get() requires callback functions but got a [object Undefined]
at Route. (F:nodenode-06node_modulesexpresslibrouterroute.
js:170:15)
at Array.forEach (native)
at Route.(anonymous function) [as get] (F:nodenode-06node_modulesexpress
librouterroute.js:166:15)
at EventEmitter.app.(anonymous function) (F:nodenode-06node_modulesexpre
sslibapplication.js:465:19)
at Object. (F:nodenode-06app.js:61:5)
at Module._compile (module.js:460:26)
at Object.Module._extensions..js (module.js:478:10)
at Module.load (module.js:355:32)
at Function.Module._load (module.js:310:12)
at Module.require (module.js:365:17)
你是用的express 3.x 吗?
我的也是这个报错,用的是express 3.x,想请教下楼主怎么解决
一直遇到这种情况,不知道是怎么回事,有朋友遇到过类似的情况么
D:node_casenode_testnode_modulesexpresslibexpress.js:89
throw new Error(‘Most middleware (like ‘ + name + ‘) is no longer bundle
^
Error: Most middleware (like session) is no longer bundled with Express and must be installed separately. Please see https://github.com/senchalabs/connect#middleware.
at Function.Object.defineProperty.get (D:node_casenode_testnode_modulesexpresslibexpress.js:89:13)
at module.exports (D:node_casenode_testnode_modulessession-mongooseindex.js:266:15)
at Object. (D:node_casenode_testapp.js:8:45)
at Module._compile (module.js:460:26)
at Object.Module._extensions..js (module.js:478:10)
at Module.load (module.js:355:32)
at Function.Module._load (module.js:310:12)
at Module.require (module.js:365:17)
at require (module.js:384:17)
at Object. (D:node_casenode_testbinwww:7:11)
本文是基于express 3.x的,如果你用新版本要升级。express 4.x的配置,请参考文章:http://blog.fens.me/nodejs-express4/
POST http://localhost:3000/movie/add 500 (Internal Server Error) 提交的时候出现这个错误
UserDAO.prototype.findByUserName = function (username,callback) {
User.findOne({‘username’: username}, function (err, obj) {
callback(err, obj);
});
};
非常感谢您的分享。我很少写js。您的帖子对我帮助非常大。谢谢。
这里有个问题,您原帖中为{name:name},是不是应该改成{‘name’:name}.因为我是第一次正经写js。这个小地方困扰我很久。
有一个问题,浏览器端脚本 movie.js 中 ajax 提交的date数据为JSON类型的非String类型(见第一张图),这样的话,浏览器提交时,会解析成一种特别的格式(见第二张图),然后路由文件 movie.js 通过 res.body.content应该是获取不到提交内容的(见第三张图),这些是我在本地测试的结果,不知道是博主的问题还是我的问题
第二图,传参的时候变成了,数组类型。
第三图,取的时候,用req.body.content[‘source’],req.body.content[‘alias’],
嗯,这个我后来使用了 JSON.stringify 和 JSON.parse 来处理的,我贴的图是博主的代码截图 , 我好奇的是博主运行时代码为何未出问题
你可以下载项目源代码试试。
可是用content会提示undefined,req.body取值跟你的一样,用JSON.stringify处理后还是无法取到
照着博主的demo一步一步做,为什么我的数据结构变成这样子了?求解,我的express版本是4
我也碰到了同样的情况,数据跟你的一样
跟你一样的问题,换成楼下严杰的解决办法就好了
丹哥,我用的是Express4.0,插入数据那里有点问题,第一张图我分别输出参数obj和实例instance,第二张图是obj的输出,有数据,第三张图是instance的输出,instance不知道为啥会这样,并且数据库中也是这样的数据格式,如第四张图
图:
可能是express4版本升级后的问题,用 JSON.stringify 和 JSON.parse 转一下吧。
额,提交时要先转化成字符串,post获取后再转换成Object就行了,多谢丹哥
谢谢,按照这个成功了
🙂
,findByName为什么要写DAO里的
我看他们不是这么写么
UserSchema.statics.findByName = function(name,cb){
this.findOne({name:name,cb});
}
这样之后就可以在model里使用这个静态方法了
@Conan Zhang
应该是个人习惯的问题,我原来用Java时,在定义数据接口的时候,通常都放到DAO中。
不错的分享
直接从github下载代码下来,npm install mongoose和npm install之后,报错如下,求解答。
版本的问题,本文是基于express 3的。