从零开始nodejs系列文章,将介绍如何利Javascript做为服务端脚本,通过Nodejs框架web开发。Nodejs框架是基于V8的引擎,是目前速度最快的Javascript引擎。chrome浏览器就基于V8,同时打开20-30个网页都很流畅。Nodejs标准的web开发框架Express,可以帮助我们迅速建立web站点,比起PHP的开发效率更高,而且学习曲线更低。非常适合小型网站,个性化网站,我们自己的Geek网站!!
关于作者:
- 张丹(Conan), 程序员R,Nodejs,Java
- weibo:@Conan_Z
- blog: http://blog.fens.me
- email: bsspirit@gmail.com
转载请注明出处:
http://blog.fens.me/nodejs-koa2
前言
Nodejs是一个年轻的编程框架,充满了活力和无限激情,一直都在保持着快速更新,甚至你都追不上他的更新速度。我写的“从零开始nodejs系列文章”,基本把Nodejs的应用领域都涵盖了,但是放下了1年半后,再重新用Nodejs做开发,发现都变了,还要再重新再学一遍。我花了3周的时间,重学了ES6, KOA2, VUE2, VUX, Angular2, Webpack等的框架,终于找回了之前用Nodejs的时候的一些感觉,所以就有了接来的一系列的文章,希望能把我的踩坑经验分享给大家。
本文标题为“新一代Node.js的Web开发框架Koa2”,那么上一代是什么呢?就是Express,我写过2篇文章来介绍Express的,请参考文章:Node.js开发框架Express4.x,Nodejs开发框架Express3.0开发手记–从零开始。同时,Koa也从Koa的1.x升级了Koa的2.x,一切都在加速,希望大家能够体会到加速世界,给开发带来的快感,这就是风口。
程序代码已经上传到github有需要的同学,自行下载。
https://github.com/bsspirit/koa2-sample
目录
- 安装Node环境
- 建立项目
- 通过koa-generator来建立项目
- 目录结构
- app.js 文件分析
- 路由管理
- 页面渲染
- 日志分析
1. 安装Node环境
让我们从头开始 Koa2 的安装和使用吧,第一步,就是安装Node和NPM环境。在Window上面安装,就直接从官方网站下载一个可执行安装文件,执行安装即可。
在Linux Ubuntu上安装过程也是类似,本机的系统环境为:Linux Ubuntu 16.04 LTS,然后下载Node工程的源文件,编译,安装。
# 切换到root用户
~ sudo -i
# 下载nodejs最新版本,源代码
~ wget https://nodejs.org/dist/v8.4.0/node-v8.4.0.tar.gz
~ tar xvzf node-v8.4.0.tar.gz
~ cd node-v8.4.0
# 编译、安装
~ ./configure
~ make
~ make install
运行node命令和npm命令
~ node -v
v8.4.0
~ npm -v
5.4.1
2. 建立项目
下面我们就开始创建Koa2的项目,接下来的操作在window与linux通用,只是编辑器不同而已。
进入window的开发目录,新建项目koa2-demo1。
# 进入开发目录
~ cd d:\workspace\js
# 新建项目、并进入项目目录
~ mkdir koa2-demo1 && cd koa2-demo1
创建一个node项目
~ d:\workspace\js\koa2-demo1>npm init
This utility will walk you through creating a package.json file.
It only covers the most common items, and tries to guess sensible defaults.
See `npm help json` for definitive documentation on these fields
and exactly what they do.
Use `npm install ` afterwards to install a package and
save it as a dependency in the package.json file.
Press ^C at any time to quit.
package name: (koa2-demo1)
version: (1.0.0)
description: koa2 demo
entry point: (index.js)
test command:
git repository:
keywords:
author: DanZhang
license: (ISC) MIT
About to write to d:\workspace\js\koa2-demo1\package.json:
{
"name": "koa2-demo1",
"version": "1.0.0",
"description": "koa2 demo",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "DanZhang ",
"license": "MIT"
}
Is this ok? (yes) yes
这样我们就完成了一个最简单的nodejs项目,在当前的目录下面生成了package.json的文件。
接下来,我们来安装koa2的库,到当前的项目中。
~ npm install koa -s
+ koa@2.3.0
added 37 packages in 12.462s
查看当前目录,发现生成了一个node_modules的目录,这个目录存放了koa包所有的依赖的库。
然后,我们新建一个启动文件:index.js,用来启动Koa的项目。
~ notepad index.js
var koa = require('koa');
var app = new koa();
app.use(function *(){
this.body = 'Hello World';
});
app.listen(3000);
启动项目
~ node index.js
打开浏览器: http://localhost:3000/
看到这界面,那么恭喜你,第一步成功了。
3. 通过koa-generator来建立项目
Koa和Express项目一样,都提供了一种脚手架的方式来创建项目,使用这么方式会极大地提高开发的效率,但不建议初学者直接使用,高度自动化的生成器,可能会让你不理解实现的原理。
接下来,我们用koa-generator来生成一个koa的项目。
安装koa-generator,这是一个命令工具,所以需要全局安装。
~ npm install -g koa-generator
然后,我们创建koa2的项目时,就可以直接使用koa2的命令了。
# 进入开发目录
~ cd d:\workspace\js
# 生成koa2项目
~ koa2 koa2-demo2
create : koa2-demo2
create : koa2-demo2/package.json
create : koa2-demo2/app.js
create : koa2-demo2/public
create : koa2-demo2/public/stylesheets
create : koa2-demo2/public/stylesheets/style.css
create : koa2-demo2/public/javascripts
create : koa2-demo2/public/images
create : koa2-demo2/routes
create : koa2-demo2/routes/index.js
create : koa2-demo2/routes/users.js
create : koa2-demo2/views
create : koa2-demo2/views/index.pug
create : koa2-demo2/views/layout.pug
create : koa2-demo2/views/error.pug
create : koa2-demo2/bin
create : koa2-demo2/bin/www
install dependencies:
> cd koa2-demo2 && npm install
run the app:
> SET DEBUG=koa* & npm start koa2-demo2
进入项目,并安装依赖库
~ cd koa2-demo2 && npm install
启动项目
~ npm run start
> koa2-demo2@0.1.0 start d:\workspace\js\koa2-demo2
> node bin/www
打开浏览器
如果你看到的界面,和上面的一样,那么恭喜你,用koa-generator生成的koa2的项目,也能正常工作了。这里你可以发现,用koa-generator时,只要一条命令就够了,程序会给你生成很多文件,直接就构建好了一个项目的基础。
4. 目录结构
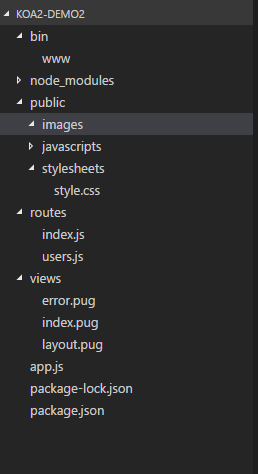
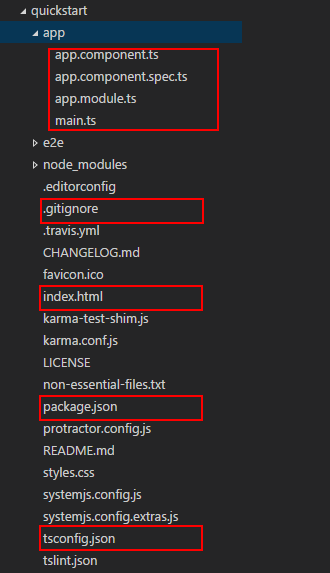
接下来,我们就基于koa2-demo2的项目来分析,看一下生成出来的项目目录结构。我们用一个文本编辑器来打开这个项目,这样可以看得更清楚一些。
- bin, 存放启动项目的脚本文件
- node_modules, 存放所有的项目依赖库。
- public,静态文件(css,js,img)
- routes,路由文件(MVC中的C,controller)
- views,页面文件(pug模板)
- package.json,项目依赖配置及开发者信息
- app.js,应用核心配置文件
- package.json,node项目配置文件
- package-lock.json,node项目锁定的配置文件
5. app.js 文件分析
app.js 是应用核心配置文件,我们把这个文件能够看明白,整理koa就非常容易了。
app.js文件,我们可以分割为X个部分进行解读:依赖包加载、错误处理、中间件加载、web界面渲染模板、自定义日志、自己定义路由、外部调用接口。
// 依赖包加载
const Koa = require('koa')
const app = new Koa()
const views = require('koa-views')
const json = require('koa-json')
const onerror = require('koa-onerror')
const bodyparser = require('koa-bodyparser')
const logger = require('koa-logger')
const index = require('./routes/index')
const users = require('./routes/users')
// 错误处理
onerror(app)
// 中间件加载
app.use(bodyparser({
enableTypes:['json', 'form', 'text']
}))
app.use(json())
app.use(logger())
app.use(require('koa-static')(__dirname + '/public'))
// web界面渲染模板
app.use(views(__dirname + '/views', {
extension: 'pug'
}))
// 自定义日志
app.use(async (ctx, next) => {
const start = new Date()
await next()
const ms = new Date() - start
console.log(`${ctx.method} ${ctx.url} - ${ms}ms`)
})
// 自己定义路由
app.use(index.routes(), index.allowedMethods())
app.use(users.routes(), users.allowedMethods())
// 外部调用接口
module.exports = app
麻雀虽小,五脏俱全!通过app.js的配置,就可以把一个web项目给组装起来了。
6. 路由管理
普通的web应用,通常都是多个页面组成,每个页面会对应一个URL的地址,用户在浏览器输入URL可以打开不同的页面。路由管理,就是把URL和页面的关系对应起来的。
在 app.js 中,路由来提取到 ./routes/index.js 和 ./routes/users.js 两个文件中进行实现了。
以 ./routes/index.js 文件来举例说明。
~ notepad ./routes/index.js
const router = require('koa-router')()
// 解析'/'
router.get('/', async (ctx, next) => {
await ctx.render('index', {
title: 'Hello Koa 2!'
})
})
// 解析 '/string'
router.get('/string', async (ctx, next) => {
ctx.body = 'koa2 string'
})
// 解析 '/json'
router.get('/json', async (ctx, next) => {
ctx.body = {
title: 'koa2 json'
}
})
module.exports = router
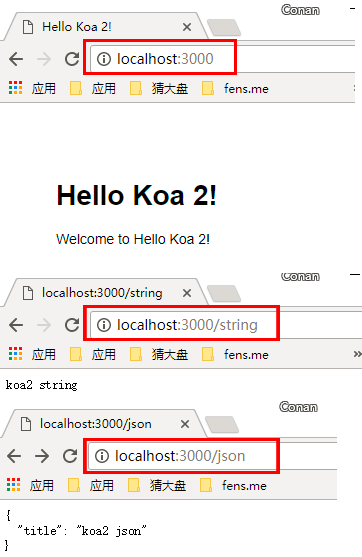
从代码中分析,当路径为’/’时,网页会返回Hello Koa 2!;当路径为’/string’时,网页会返回koa2 string;哪路径是/json时,网页会返回koa2 json。
7. 页面渲染
从上面路由中,我们看到路径’/’的输出,是一个被渲染为网页输出,而’/string’和’/json’的输出是直接字符的输出。传统的web应用,大都是后台渲染的机制。新型的单面应用来说,前后端分离的设计,根本不需要后端来渲染,直接输出json就可以了。
对后台渲染的实现,我们可以参考’/’的实现。
router.get('/', async (ctx, next) => {
await ctx.render('index', {
title: 'Hello Koa 2!'
})
})
上面代码中,通过 await ctx.render(‘index’,{}) 这样的语法,就可以加载pug的模板引擎。
- await是ES6的关键字,用于把异步代码同步化,就不再写回调函数了(callback)。
- ctx.render()函数,用于加载渲染引擎。
然后,我们找到views中的index.pug文件。
~ notepad ./views/index.pug
extends layout
block content
h1= title
p Welcome to #{title}
在index.pug文件中,有一个参数是后台传过来的,就是title,同时index.pug继承了layout.pug。
再打开layout.pug文件。
doctype html
html
head
title= title
link(rel='stylesheet', href='/stylesheets/style.css')
body
block content
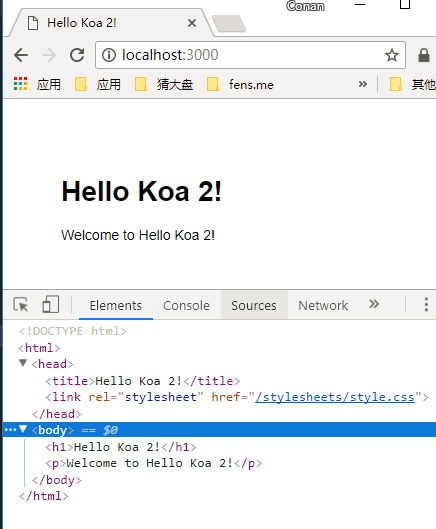
layout.pug文件,是整个html的骨架,这样就可以通过后台要渲染为一个HTML的网页了。打开chrome浏览品质开发人员工具,看到HTML的代码的结构,与layout.pug和index.pug结构是一致的。
8. 日志分析
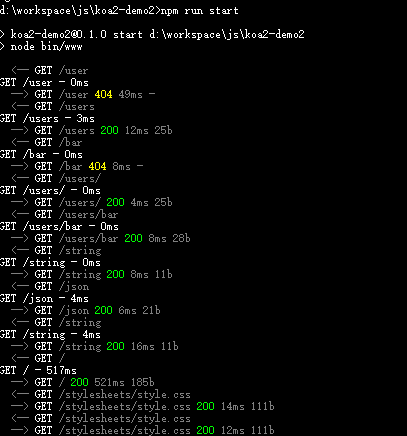
最后要说的就是服务器日志了,每一次的浏览行为,都会产生一条服务器日志,用于记录用户的访问情况。我们后台通过命令行启动后,后台的服务器就会一直存活着,接收浏览器的请求,同时产生日志。
日志中,200表示正常访问,404是没有对应的URL错误。你会看到每次访问的路径都被记录了,包括后台的路径和css的文件路径,还包括了访问协议,响应时间,页面大小等。
我们可以自定义日志格式,记录更多的信息,也可以记录对自己有用的信息。这样我们就构建出一个最小化的web应用了。
Nodejs的发展速度,远远超越了其他语言的发展,我看好Nodejs,希望能给入门Nodejs的朋友一些帮助。加油!!
程序代码已经上传到github有需要的同学,自行下载。
https://github.com/bsspirit/koa2-sample
转载请注明出处:
http://blog.fens.me/nodejs-koa2