AngularJS体验式编程系列文章,将介绍如何用angularjs构建一个强大的web前端系统。angularjs是由Google团队开发的一款非常优秀web前端框架。在当前如此多的web框架下,angularjs能脱颖而出,从架构设计上就高人一等,双向数据绑定,依赖注入,指令,MVC,模板。Angular.js创新地把后台技术融入前端开发,扫去jQuery一度的光芒。用angularjs就像写后台代码,更规范,更结构化,更可控。
关于作者
- 张丹(Conan), 程序员Java,R,PHP,Javascript
- weibo:@Conan_Z
- blog: http://blog.fens.me
- email: bsspirit@gmail.com
转载请注明出处:
http://blog.fens.me/bootstrap-multilevel-navbar/
前言
在上一篇文章中Angular结合Bootstrap3的导航菜单,我们看到直接用Bootstrap3的默认导航菜单只支持到二级的菜单,如果想做成多级导航菜单,那又要自己动手了。
本文将介绍如何实现多限级导航菜单。
目录
- 静态多级菜单实现
- 动态多级菜单实现
1. 静态多级菜单实现
要实现多级菜单,我们要分两步走,第一步就是把静态菜单的功能实现,通过纯静态的HTML代码完成。第二步,通过Angluarjs进行动态实现,最后把数据和程序分离,通过Ajax加载多级菜单数据。
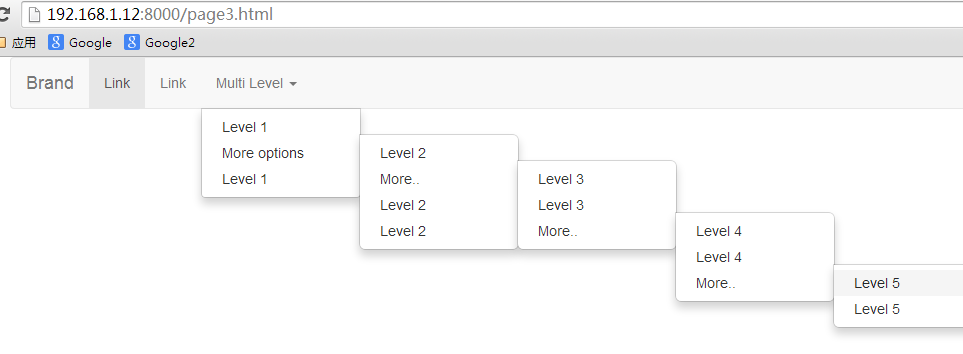
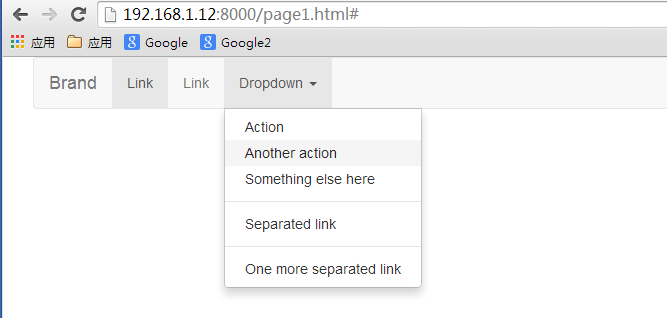
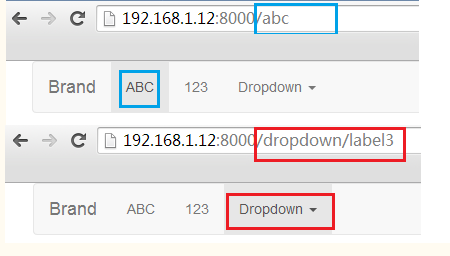
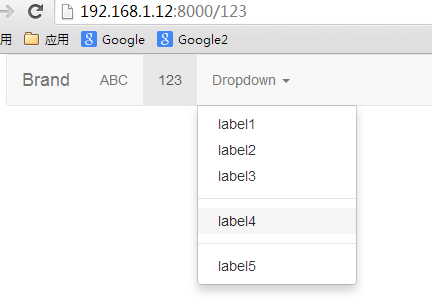
我们先从静态多级菜单开始动手,一个六级导航菜单是什么样子呢?
如上图所示,我们定义一些功能需求。
- 1级菜单是导航条上的文字。
- 当1级菜单导航事件被触发,显示2级菜单导航,在1级菜单的正下方显示。
- 当2级菜单导航事件被触发,显示3级菜单导航,在2级菜单的右方显示。
- 当3级菜单导航事件被触发,显示4级菜单导航,在3级菜单的右方显示。
- 以此类推,不考虑下级菜单显示出界问题。
继续上文中的项目环境,增加一个新HTML文件: page3.html
~ vi D:\workspace\javascript\angular-navbar\page3.html
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="utf-8">
<title>多级导航菜单</title>
<meta name="description" content="多级导航菜单">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="fragment" content="!" />
<link rel="stylesheet" href="/bower_components/bootstrap/dist/css/bootstrap.min.css">
<link rel="stylesheet" href="/css/main.css">
</head>
<body ng-app="page2">
<div class="container">
<div class="row" ng-controller="NavbarCtrl">
<nav class="navbar navbar-default" role="navigation">
<div class="navbar-header">
<a class="navbar-brand" href="#">多级菜单导航</a>
</div>
<div class="collapse navbar-collapse navbar-ex1-collapse">
<ul class="nav navbar-nav">
<li class="active"><a href="#">Link</a></li>
<li><a href="#">Link</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">Multi Level <b class="caret"></b></a>
<ul class="dropdown-menu menu-top">
<li><a href="#">Level 1</a></li>
<li class="dropdown-submenu"> <a tabindex="-1" href="#">More options</a>
<ul class="dropdown-menu">
<li><a tabindex="-1" href="#">Level 2</a>
</li>
<li class="dropdown-submenu"> <a href="#">More..</a>
<ul class="dropdown-menu">
<li><a href="#">Level 3</a>
</li>
<li><a href="#">Level 3</a>
</li>
<li class="dropdown-submenu"> <a href="#">More..</a>
<ul class="dropdown-menu">
<li><a href="#">Level 4</a>
</li>
<li><a href="#">Level 4</a>
</li>
<li class="dropdown-submenu"> <a href="#">More..</a>
<ul class="dropdown-menu">
<li><a href="#">Level 5</a>
</li>
<li><a href="#">Level 5</a>
</li>
</ul>
</li>
</ul>
</li>
</ul>
</li>
<li><a href="#">Level 2</a>
</li>
<li><a href="#">Level 2</a>
</li>
</ul>
</li>
<li><a href="#">Level 1</a></li>
</ul>
</li>
</ul>
</div>
</nav>
</div>
</div>
<script src="/bower_components/jquery/dist/jquery.min.js"></script>
<script src="/bower_components/angular/angular.min.js"></script>
<script src="/bower_components/bootstrap/dist/js/bootstrap.min.js"></script>
<script src="/bower_components/angular-route/angular-route.min.js"></script>
<script src="/bower_components/angular-bootstrap/ui-bootstrap-tpls.min.js"></script>
<script src="/js/app.js"></script>
</body>
</html>
新建一个css文件:main.css
~ vi D:\workspace\javascript\angular-navbar\css\main.css
.dropdown:hover .menu-top {
display: block;
}
.dropdown-submenu{
position:relative;
}
.dropdown-submenu > .dropdown-menu{
top:0;
left:100%;
margin-top:-6px;
margin-left:-1px;
-webkit-border-radius:0 6px 6px 6px;
-moz-border-radius:0 6px 6px 6px;
border-radius:0 6px 6px 6px;
}
.dropdown-submenu:hover > .dropdown-menu{
display:block;
}
.dropdown-submenu > a:after{
display:block;
content:" ";
float:right;
width:0;
height:0;
border-color:transparent;
border-style:solid;
border-width:5px 0 5px 5px;
border-left-color:#cccccc;
margin-top:5px;
margin-right:-10px;
}
.dropdown-submenu:hover > a:after{
border-left-color:#ffffff;
}
.dropdown-submenu .pull-left{
float:none;
}
.dropdown-submenu.pull-left > .dropdown-menu{
left:-100%;
margin-left:10px;
-webkit-border-radius:6px 0 6px 6px;
-moz-border-radius:6px 0 6px 6px;
border-radius:6px 0 6px 6px;
}
刷新一下网页,我们能就看到上面的截图的效果,代码参考:http://firdaus.grandexa.com/2013/09/twitter-bootstrap-3-multilevel-dropdown-menu/
通过HTML和CSS就实现了多级菜单的静态展示效果,如果导航菜单不是经常变化,那么用静态的方式,把代码写死就可以了。但有一些场景,菜单是需要动态生成,比如通过权限控制访问链接,每个用户的权限不一样,那么能看到的菜单选项也就不一样,这个时候就需要做成动态的,用程序去控制菜单的加载和展示。
2. 动态多级菜单实现
有了静态多级导航菜单的HTML代码结构,改写成动态的,其实也不太复杂。
我们需要做2件事:
- 把导航菜单的数据结构化存储,比如 存放到文件 nav.json。
- 用Angularjs的API加载nav.json数据,进行展示。
我们先定义一下导航菜单的数据格式,以JSON格式定义,每个菜单项都有3个属性字段
- label: 导航菜单项显示的名字。
- link: 导航菜单项的跳转链接,可以不定义。
- children: 导航菜单项的子菜单,循环对象存储。
{
"label": "levelA",
"link": "#",
"children": [
{
"label": "levelB",
"link": "#",
"children": []
}
]
}
下面我们用真实的数据定义导航菜单,以我的金融系统为例。
新建JSON数据文件:nav.json。
~ vi D:\workspace\javascript\angular-navbar\js\nav.json
[
{
"label": "债券",
"children": [
{
"label": "可转债",
"children": [
{"label": "可转债溢价率分析","link":"#"},
{"label": "可转债NS定价","link":"#"},
{"label": "可转债归因分析","link":"#"},
{"label": "可转债套利实时监控","link":"#"}
]
},
{
"label": "信用债",
"children": [
{"label": "交易所债券监控","link":"#"}
]
},
{
"label": "利率债","link":"#",
"children": []
},
{
"label": "国债期货",
"children": [
{"label": "国债期货表现分析","link":"#"},
{"label": "国债期货实时套利监控","link":"#"},
{"label": "IRR历史时间序列查询","link":"#"},
{"label": "IRR实时监控","link":"#"}
]
}
]
},
{
"label": "股票",
"children": [
{
"label": "基本面分析",
"children": [
{"label": "上市公司基本面数据查看","link":"#"}
]
},
{
"label": "量化选股策略",
"children": []
}
]
},
{
"label": "宏观",
"children": [
{
"label": "宏观数据",
"children": [
{"label": "宏观数据概览","link":"#"}
]
},
{
"label": "宏观经济预测",
"children": []
},
{
"label": "宏观经济和大类资产表现",
"children": []
}
]
}
]
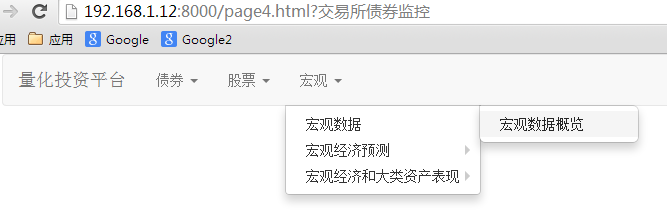
我们看到这个导航菜单的数据,有3级,“债券–>可转债–>可转债归因分析”,那么接下我们就直接实现对三级菜单的编程。创建HTML文件page4.html。
~ vi D:\workspace\javascript\angular-navbar\page4.html
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="utf-8">
<title>多级动态导航菜单</title>
<meta name="description" content="多级动态导航菜单">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="fragment" content="!" />
<link rel="stylesheet" href="/bower_components/bootstrap/dist/css/bootstrap.min.css">
<link rel="stylesheet" href="/css/main.css">
</head>
<body ng-app="page4">
<div class="container">
<div class="row" ng-controller="NavbarCtrl">
<nav class="navbar navbar-default" role="navigation">
<div class="navbar-header">
<a class="navbar-brand" href="/">量化投资平台</a>
</div>
<div class="collapse navbar-collapse navbar-ex1-collapse">
<ul class="nav navbar-nav">
<li ng-repeat="a1 in navbar" class="dropdown">
<a href="?{{ a1.label }}" class="dropdown-toggle" data-toggle="dropdown">{{ a1.label }} <b class="caret"></b></a>
<ul class="dropdown-menu menu-top">
<li ng-repeat="a2 in a1.children" class="dropdown-submenu">
<a tabindex="-1" href="?{{ a2.label }}">{{ a2.label }}</a>
<ul ng-show="a2.children.length>0" class="dropdown-menu">
<li ng-repeat="a3 in a2.children">
<a href="?{{ a3.label }}" ng-click="go(a3.link)">{{ a3.label }}</a>
</li>
</ul>
</li>
</ul>
</li>
</ul>
</div>
</nav>
</div>
</div>
<script src="/bower_components/jquery/dist/jquery.min.js"></script>
<script src="/bower_components/angular/angular.min.js"></script>
<script src="/bower_components/bootstrap/dist/js/bootstrap.min.js"></script>
<script src="/bower_components/angular-route/angular-route.min.js"></script>
<script src="/bower_components/angular-bootstrap/ui-bootstrap-tpls.min.js"></script>
<script src="/js/app.js"></script>
</body>
</html>
在Angularjs的控制器文件app.js文件中,增加page4的定义。
var page4 = angular.module('page4', ['ui.bootstrap', 'ngRoute']);
page4.config(['$routeProvider', '$locationProvider', '$sceProvider', function ($routeProvider, $locationProvider, $sceProvider) {
$routeProvider
.when('/', {controller: 'DemoCtrl'})
.otherwise({redirectTo: '/'});
$locationProvider.html5Mode(true);
}]);
page4.controller('NavbarCtrl', function ($scope,$http,$location) {
$http.get("/js/nav.json").success(function(json){
$scope.navbar = json;
});
});
page4.controller('DemoCtrl', function () {
// nothing
});
查看一下显示效果,与上面的截图类似。
文章到这里就结束了,已经实现了我的功能需求。但这个话题还有很多可以优化的地方,比如实现无限级的导航菜单,菜单的展示样式替换,展示区间的控制,鼠标动作事件,封装成Angularjs的插件开源项目等。有兴趣的同学,可以我的程序的基础上继续努力,做出优秀的开源项目来。
代码已上传到github:https://github.com/bsspirit/angular-navbar,同学可以根据需要自行下载,也可以直接通过命令下载代码。
git clone https://github.com/bsspirit/angular-navbar.git
cd angular-navbar
bower install
anywhere
转载请注明出处:
http://blog.fens.me/bootstrap-multilevel-navbar/