从零开始nodejs系列文章,将介绍如何利Javascript做为服务端脚本,通过Nodejs框架web开发。Nodejs框架是基于V8的引擎,是目前速度最快的Javascript引擎。chrome浏览器就基于V8,同时打开20-30个网页都很流畅。Nodejs标准的web开发框架Express,可以帮助我们迅速建立web站点,比起PHP的开发效率更高,而且学习曲线更低。非常适合小型网站,个性化网站,我们自己的Geek网站!!
关于作者
- 张丹(Conan), 程序员Java,R,PHP,Javascript
- weibo:@Conan_Z
- blog: http://blog.fens.me
- email: bsspirit@gmail.com
转载请注明出处:
http://blog.fens.me/nodejs-yeoman-intro/

前言
有一种技术可以提高我们的工作效率,可以让我们专心做我们擅长的事,可以屏蔽复杂性,可以规范我们的架构和我们的代码,可以让我们的享受编程的乐趣。Yeoman可以做到。
很多年以前,rails刚刚出世,伴随着一个新的名词“脚手架(scaffolding)”出现了。脚手架是一种提高开发效率的工具的代名词。随后,各种编程语言都开始实现自己的“脚手架”工具。Maven重新构造了Java的世界,改变了几千万的开发者对于Java项目构建的认识。Yeoman在Javascript领域正做着同样的事情。
看着各种工具,各种语言,都在飞跃式的进化。做为一个开发者,我每天都在为变化而惊喜!
目录
- Yeoman介绍
- Yeoman工具包yo命令
- Yeoman工具包yo – 快速构建一个web项目
- Yeoman工具包bower,grunt的组合用法
1. Yeoman介绍
Yeoman是Google的团队和外部贡献者团队合作开发的,他的目标是通过Grunt(一个用于开发任务自动化的命令行工具)和Bower(一个HTML、CSS、Javascript和图片等前端资源的包管理器)的包装为开发者创建一个易用的工作流。
Yeoman主要有三部分组成:yo(脚手架工具)、grunt(构建工具)、bower(包管理器)。这三个工具是分别独立开发的,但是需要配合使用,来实现我们高效的工作流模式。
- yo:在本文中第二节会讲到
- grunt:请参考,grunt让Nodejs规范起来
- bower:请参考,bower解决js的依赖管理
2. Yeoman工具包yo命令
yo插件都是通过npm, Node.js包管理器安装和管理的.
我的系统环境
- win7 64bit
- Nodejs:v0.10.5
- Npm:1.2.19
~ D:\workspace\javascript>node -v
v0.10.5
~ D:\workspace\javascript>npm -v
1.2.19
在系统中,我们已经安装好了Nodejs和npm。win7安装nodejs请参考文章:Nodejs开发框架Express3.0开发手记–从零开始
全局安装yo
~ D:\workspace\javascript>npm install -g yo如果你还没有安装grunt,bower,也需要一起安装
~ D:\workspace\javascript>npm install -g grunt-cli bower接下我们看一下yo命令行操作
1). 通过help查看帮助
~ D:\workspace\javascript>yo --help
Yeoman is a mask worn by the following members of the open-source community:
Paul Irish, Addy Osmani, Mickael Daniel, Sindre Sorhus, Eric Bidelman,
Frederick Ros, Brian Ford, Pascal Hartig, Stephen Sawchuk, and countless
other contributors.
Usage: yo GENERATOR [args] [options]
General options:
-h, --help # Print generator's options and usage
-f, --force # Overwrite files that already exist
Please choose a generator below.
Angular
angular:app
angular:common
angular:constant
angular:controller
angular:decorator
angular:directive
angular:factory
angular:filter
angular:main
angular:provider
angular:route
angular:service
angular:value
angular:view
Karma
karma:app
Mocha
mocha:app
mocha:generator
Webapp
webapp:app
yo的命令很简单:yo GENERATOR,例如:yo webapp, yo angular
Please choose a generator below: 下面列出了我的系统中,已经安装的generator的库,例如:Angular,Karma,Mocha,Webapp
2). 查询yo的支持库
~ D:\workspace\javascript>yo
Yeoman is a mask worn by the following members of the open-source community:
Paul Irish, Addy Osmani, Mickael Daniel, Sindre Sorhus, Eric Bidelman,
Frederick Ros, Brian Ford, Pascal Hartig, Stephen Sawchuk, and countless
other contributors.
[?] What would you like to do? (Use arrow keys)
> Install a generator
Find some help
Get me out of here!
命令行会提示,我们想要的操作。这里选择”Install a generator”
[?] What would you like to do? Install a generator
[?] Search NPM for generators:web
系统继续提示,我们要查找的包,我们输入web
3). 安装generator-webapp库
[?] Here's what I found. Install one? (Use arrow keys)
> generator-armadillo
generator-bones
generator-btapp
generator-fe
generator-flight
generator-hazdev-webapp
generator-hbswebapp
generator-html5-site
generator-jing
generator-lessapp
generator-nodestrap
generator-sails
generator-server-configs
generator-starter
generator-starttter
generator-ultimate
generator-webapp
generator-webapp-bfytw
generator-webapp-fintan
generator-weblog
generator-website
Search again
Return home
yo列出了,所有在官方已经注册的,web关键字相关的包,我们选择“generator-webapp”
yo通过npm开始下载generator-webapp安装包
[?] What would you like to do? Install a generator
[?] Search NPM for generators: web
[?] Here's what I found. Install one? generator-webapp
generator-webapp@0.2.7 D:\toolkit\nodejs\node_modules\generator-webapp
├── cheerio@0.12.1 (entities@0.3.0, underscore@1.4.4, htmlparser2@3.1.4, cheerio-select@0.0.3)
└── yeoman-generator@0.12.3 (dargs@0.1.0, diff@1.0.5, debug@0.7.2, async@0.2.9, mime@1.2.11, mkdirp@0.3.5, isbinaryfi
le@0.1.9, underscore.string@2.3.3, shelljs@0.1.4, iconv-lite@0.2.11, lodash@1.3.1, rimraf@2.1.4, nopt@2.1.2, cli-table@0
.2.0, tar@0.1.18, glob@3.2.6, inquirer@0.2.4, request@2.21.0)
I just installed your generator by running:
npm install -g generator-webapp
然后,我们退出yo命令行,选择“Get me out of here!”
[?] What would you like to do? Get me out of here!
Bye from us! Chat soon.
Addy Osmani
Sindre Sorhus
Brian Ford
Eric Bidelman
Paul Irish
Mickael Daniel
Pasca1 Hartig
Stephen S.wchuk
Frederick R0s
上面的退出的文字是开发者的名字,很有意思一点是,竖着看最中间一行的文字排列是,yeoman1.0,也就是yeoman这个项目的得名了。
4). 注:上面的过程,也可以直接用命令
npm install -g generator-webapp3. Yeoman工具包yo – 快速构建一个web项目
当我们安装了generator-webapp后,我们就可以,以非常优雅的方式来构建工程了。
1). 创建nodejs-yo目录,并构建webapp工程
~ D:\workspace\javascript>mkdir nodejs-yo
~ D:\workspace\javascript>cd nodejs-yo
~ D:\workspace\javascript\nodejs-yo>yo webapp
_-----_
| |
|--(o)--| .--------------------------.
`---------´ | Welcome to Yeoman, |
( _´U`_ ) | ladies and gentlemen! |
/___A___\ '__________________________'
| ~ |
__'.___.'__
´ ` |° ´ Y `
Out of the box I include HTML5 Boilerplate, jQuery and Modernizr.
[?] What more would you like?
[ ] Twitter Bootstrap for Sass
>[X] RequireJS
[X] Autoprefixer for your CSS
对选项的解释:
- Twitter Bootstrap for Sass:SASS是一种CSS的开发工具,提供了许多便利的写法,大大节省了设计者的时间,使得CSS的开发,变得简单和可维护。
- RequireJS 可以帮助用户异步按需的加载 JavaScript 代码,并解决 JavaScript 模块间的依赖关系,提升了前端代码的整体质量和性能。
- Autoprefixer解析CSS文件并且添加浏览器前缀到CSS规则里,使用Can I Use的数据来决定哪些前缀是需要的。
上面3个选择,由于Sass是基于Ruby的,我本机没有安装ruby,取消Twitter Bootstrap for Sass的勾选。
2). 查看安装日志:
Out of the box I include HTML5 Boilerplate, jQuery and Modernizr.
[?] What more would you like? RequireJS, Autoprefixer for your CSS
create Gruntfile.js
create package.json
create .gitignore
create .gitattributes
create .bowerrc
create bower.json
create .jshintrc
create .editorconfig
create app/favicon.ico
create app/404.html
create app/robots.txt
create app/.htaccess
create app/styles/main.css
create app/scripts/app.js
create app/scripts/main.js
create app/index.html
create app/scripts/hello.coffee
invoke mocha:app
create test\index.html
create test\lib\chai.js
create test\lib\expect.js
create test\lib\mocha\mocha.css
create test\lib\mocha\mocha.js
create test\spec\test.js
I'm all done. Running bower install & npm install for you to install the required dependencies. If this fails, try running the command yourself.
项目骨架已经建好了。还包括了很多的配置文件.gitignore,bower.json,Gruntfile.js,favicon.ico, robots.txt, .htaccess。太神奇了,Cool!!
一下子装备都齐全了,打仗的事就交给我们自己吧。
4. Yeoman工具包bower,grunt的组合用法
有关bower的介绍,请参考:bower解决js的依赖管理
有关grunt的介绍,请参考:grunt让Nodejs规范起来
1). 使用bower命令查看项目依赖:
~ D:\workspace\javascript\nodejs-yo>bower list
bower check-new Checking for new versions of the project dependencies..
nodejs-yo#0.0.0 D:\workspace\javascript\nodejs-yo
├── jquery#1.9.1 (latest is 2.0.3)
├── modernizr#2.6.2
└── requirejs#2.1.8
我们发现生成的webapp中,有4个依赖库,jquery,modernizr,requirejs。
2). 使用grunt命令执行单元测试
D:\workspace\javascript\nodejs-yo>grunt test
Running "clean:server" (clean) task
Cleaning ".tmp"...OK
Running "concurrent:test" (concurrent) task
Running "copy:styles" (copy) task
Running "coffee:dist" (coffee) task
Running "autoprefixer:dist" (autoprefixer) task
File ".tmp/styles/main.css" created.
Running "connect:test" (connect) task
Starting connect web server on localhost:9000.
Running "mocha:all" (mocha) task
Testing: http://localhost:9000/index.html
.
1 test complete (107 ms)
>> 1 passed! (0.11s)
Done, without errors.
3). 使用grunt命令启动一个node服务器
~ D:\workspace\javascript\nodejs-yo>grunt server
Running "server" task
Running "clean:server" (clean) task
Running "concurrent:server" (concurrent) task
Warning: Running "compass:dist" (compass) task
Warning: You need to have Ruby and Compass installed and in your system PATH for this task to work. More info: https://g
ithub.com/gruntjs/grunt-contrib-compass Use --force to continue. Use --force to continue.
Aborted due to warnings.
启动时,我们发现报错了。由于我没有装Ruby的环境,所以compass:dist的命令不能运行。
强制启动grunt
~ D:\workspace\javascript\nodejs-yo>grunt server --force
D:\workspace\javascript\nodejs-yo>grunt server --force
Running "server" task
Running "clean:server" (clean) task
Cleaning ".tmp"...OK
Running "concurrent:server" (concurrent) task
Running "coffee:dist" (coffee) task
Warning: Running "compass:dist" (compass) task
Warning: You need to have Ruby and Compass installed and in your system PATH for this task to work. More info: https://
ithub.com/gruntjs/grunt-contrib-compass Use --force to continue. Used --force, continuing.
Running "compass:dist" (compass) task
Warning: You need to have Ruby and Compass installed and in your system PATH for this task to work. More info: https://
ithub.com/gruntjs/grunt-contrib-compass Use --force to continue.
Running "copy:styles" (copy) task
Running "autoprefixer:dist" (autoprefixer) task
File ".tmp/styles/main.css" created.
Running "connect:livereload" (connect) task
Starting connect web server on localhost:9000.
Running "open:server" (open) task
Running "watch" task
Waiting...
后台日志显示了“watch”的task,说明代码文件被监控着,如有修改网页会自动更新。
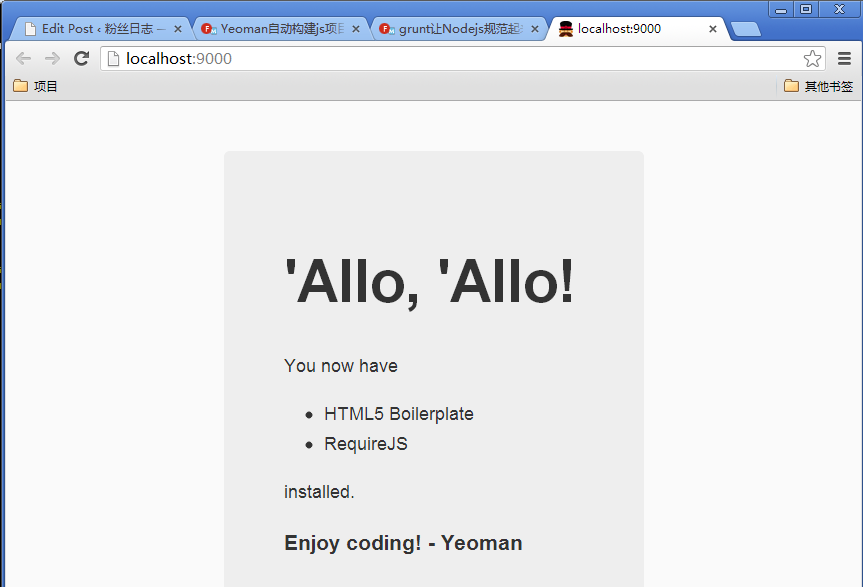
浏览器被自动打开,http://localhost:9000/

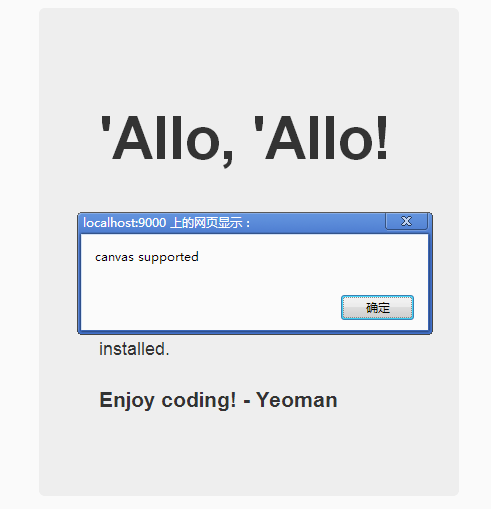
4). 修改app/index.html代码,增加对canvas的检查。
~ vi app/index.html
<script>
window.onload = function () {
if (canvasSupported()) {
alert('canvas supported');
}
};
function canvasSupported() {
var canvas = document.createElement('canvas');
return (canvas.getContext && canvas.getContext('2d'));
}
</script>
5). 通过bower增加库jquery-pjax
~ D:\workspace\javascript\nodejs-yo>bower install jquery-pjax
bower jquery-pjax#* not-cached git://github.com/defunkt/jquery-pjax.git#*
bower jquery-pjax#* resolve git://github.com/defunkt/jquery-pjax.git#*
bower jquery-pjax#* download https://github.com/defunkt/jquery-pjax/archive/v1.7.3.tar.gz
bower jquery-pjax#* extract archive.tar.gz
bower jquery-pjax#* resolved git://github.com/defunkt/jquery-pjax.git#1.7.3
bower jquery#>=1.8 cached git://github.com/components/jquery.git#2.0.3
bower jquery#>=1.8 validate 2.0.3 against git://github.com/components/jquery.git#>=1.8
bower jquery-pjax#~1.7.3 install jquery-pjax#1.7.3
jquery-pjax#1.7.3 app\bower_components\jquery-pjax
└── jquery#2.0.3
~ D:\workspace\javascript\nodejs-yo>bower list
bower check-new Checking for new versions of the project dependencies..
nodejs-yo#0.0.0 D:\workspace\javascript\nodejs-yo
├── jquery#1.9.1 (latest is 2.0.3)
├─┬ jquery-pjax#1.7.3 extraneous
│ └── jquery#1.9.1 (2.0.3 available)
├── modernizr#2.6.2
└── requirejs#2.1.8
Yeoman已经成功地帮助我们打造出一个项目的原型了,接下来我们可以针对自己的项目,自己熟悉的框架组合,构建一个属于自己的骨架模板,并发布到Yeoman的generator库中。
后面的内容会更精彩,敬请期待…!!
转载请注明出处:
http://blog.fens.me/nodejs-yeoman-intro/


条理清楚,赞
不是比较喜欢看这类文章。
打错字了,是 还是比较
[…] Nodejs领域: Jasmine做单元测试,Karma自动化完成单元测试,Grunt启动Karma统一项目管理,Yeoman最后封装成一个项目原型模板,npm做nodejs的包依赖管理,bower做javascript的包依赖管理。Java领域:JUnit做单元测试, Maven自动化单元测试,统一项目管理,构建项目原型模板,包依赖管理。 […]
[…] 3). Yeoman项目 yeoman是一个标准化的项目开发工作流工具,详细使用介绍请参考:Yeoman自动构建js项目 […]
赞一个,很好。。。把前端框架都很好的介绍了一遍
很清晰,很好,学习了
🙂
多谢分享!
我想问下,yeoman只能搭配node使用吗?我想用nginx或者apache之类的。。。。因为后台的rest api已经用python实现了,现在想用angular做个前端,是不是没法用上yeoman了?
yeoman,虽然是基于node的,但只是一个模板项目。
AngularJS也不一定,要用yeoman去构建。
没有必要什么都用上,需要什么用什么就行了。
我按照博主的一步步操作,为什么我进入到nodejs-yo里执行yo webapp时,提示:’yo’ 不是内部或外部命令,也不是可运行的程序或批处理文件。
是需要配置yo的环境变量吗?不进入nodejs-yo,在workspace下可以执行yo
yo是一个全局命令, npm install -g yo, 不进入项目,一样可以执行。
谢谢,回答, 配置完Path 路径后就可以全局执行命令了
好的,解决就好!
同时借助博主的博客给其他学者提个醒,我是因为修改了NPM的globalconfig和globalignorefile所以才导致在全局无法使用yo命令。如果出现和同样的情况不妨通过 npm config set prefix “C:Usersyour computer nameAppDataRoamingnpm” 重新设置一下prefix的目录到npm默认的目录。
谢谢
想问一楼主,如果 npm config set prefix “C:Usersyour computer nameAppDataRoamingnpm” ,“your computer name”忘记改了运行了npm会出错,重装nodejs也没用要怎么办
重装没用的 ,你的用户目录项目有个.npmrc 文件 删除掉就好了
点赞一个
多操作几遍,熟了再能保证不出错。
[?] What more would you like?
[ ] Twitter Bootstrap for Sass
>[X] RequireJS
[X] Autoprefixer for your CSS
弱弱问一句 如何选择和取消上面的选项
好像是按空格吧。
楼主,帮忙看一下运行 yo webapp 就一直卡在安装包这里
到截图这里就不继续滚了
我bootstrap sass 等依赖选项都没选择 要装这么多依赖包啊。。。。
图没有啊靠
grunt-bower-install@1.4.1 node_modulesgrunt-bower-install
├── wiredep@1.4.4 (chalk@0.1.1, lodash@1.3.1, through2@0.4.2, glob@3.2.11)
└── bower-config@0.5.1 (osenv@0.0.3, graceful-fs@2.0.3, optimist@0.6.1, mout@0.9.1)
grunt-mocha@0.4.10 node_modulesgrunt-mocha
├── lodash@2.3.0
├── mocha@1.14.0 (debug@0.8.1, diff@1.0.7, growl@1.7.0, commander@2.0.0, mkdirp@0.3.5, glob@3.2.3, jade@0.26.3)
└── grunt-lib-phantomjs@0.4.0 (eventemitter2@0.4.13, semver@1.0.14, temporary@0.0.8, phantomjs@1.9.7-8)
grunt-contrib-imagemin@0.6.1 node_modulesgrunt-contrib-imagemin
├── pretty-bytes@0.1.1
├── mkdirp@0.3.5
├── async@0.2.10
├── chalk@0.4.0 (strip-ansi@0.1.1, ansi-styles@1.0.0, has-color@0.1.7)
└── image-min@0.2.3 (filesize@2.0.3, win-spawn@2.0.0, stream-combiner@0.0.4, multipipe@0.0.2, concat-stream@1.4.5, through2@0.4.2, map-key@0.1.4,
mout@0.9.1, pngquant-bin@0.1.7, gifsicle@0.1.5, jpegtran-bin@0.2.6, optipng-bin@0.3.7)
是不是网络的问题,没下完就断了!重新执行一遍试试!
不明白yeoman 为什么不把 脚手架命令需要的工具一次安装到本地 ,每次运行脚手架搭建项目都需要联网就 orz 了
运行 yo angular 前面都跑的很顺畅 又是卡在
grunt-contrib-imagemin@0.3.0 node_modulesgrunt-contrib-imagemin
├── filesize@1.10.0
├── chalk@0.2.1 (has-color@0.1.7, ansi-styles@0.2.0)
├── optipng-bin@0.3.7 (chalk@0.4.0, bin-build@0.1.1, bin-wrapper@0.3.4)
├── pngquant-bin@0.1.7 (chalk@0.4.0, bin-wrapper@0.2.4)
├── gifsicle@0.1.5 (chalk@0.4.0, bin-wrapper@0.2.4)
└── jpegtran-bin@0.2.6 (chalk@0.4.0, bin-wrapper@0.2.4)
估计是这个包 影响了
中国的网络,其实也是有很多问题的,加个代理或者VPN之类的下载试试呢?
是的,非常多的依赖包。
good articles!
🙂
[…] 项目管理:npm,grunt, bower, yeoman […]
楼主你好,我是通过nvm安装的node.js。我用的是root账号。但是执行Yo时,报错说没有权限是什么情况呢?怎么解决呢?
我不清楚nvm,如果与npm是一样的,那么你安装的yo的时候,是否也是用root安装的呢?
丹哥用过Pjax么,现在大部分前端框架里的路由系统就应该有类似Pjax的组件吧:)
没用过Pjax,路由基本功能都是类似的,自己写或者用框架都可以。
您好,请问为什么安装了yo后执行yo命令,选择search npm for generators时会抛出异常throw err
可能是npm或yo版本不匹配造成的吧,升级一下npm试试。
mac下提示:You need to have Ruby and Sass installed and in your PATH for this task to work.怎么解决呢
1. 我没有用过MAC,不清楚Mac的各种问题。
2. Sass是基于Ruby的,这是个可选组件,如果不需要Sass就不要安装Sass,也就不用安装Ruby了。
3. 可代替Sass的方案,也有不少。比如 less, stylus (http://blog.fens.me/nodejs-stylus-css/ )
这就是要ruby跟sass,或者是装了之后没有环境变量,看一下sass的文档install guide.
我有点疑问,为什么我的windows7系统,下载yo一直不行?
就cnpm试一下,npm有时会超时
非常谢谢,可能是网络问题,我会尝试把你写出来的东西都尝试一次的。
在 2015-07-03 13:18:07,”Disqus” 写道: “就cnpm试一下,npm有时会超时”
| |
| | Settings | |
| |
| |
| |
|
A new comment was posted on bsspirit
|
|
|
|
| |
Conan Zhang
就cnpm试一下,npm有时会超时
1:18 a.m., Friday July 3 | Other comments by Conan Zhang
| |
|
| | Reply to Conan Zhang | |
|
| |
|
| Conan Zhang’s comment is in reply to Ry: |
| |
| |
我有点疑问,为什么我的windows7系统,下载yo一直不行?
Read more
|
|
|
|
| |
| |
|
You’re receiving this message because you’re signed up to receive notifications about replies to disqus_PWi1QlNDZM.
You can unsubscribe from emails about replies to disqus_PWi1QlNDZM by replying to this email with “unsubscribe” or reduce the rate with which these emails are sent by adjusting your notification settings.
|
| |
| |
执行yo angular,提示这个错误,求解
⚠ The `/Library/WebServer/app/yo/node_modules/grunt-contrib-imagemin/node_modules/imagemin/node_modules/imagemin-jpegtran/node_modules/jpegtran-bin/vendor/jpegtran` binary doesn’t seem to work correctly
⚠ jpegtran pre-build test failed
ℹ compiling from source
✖ Error: CFLAGS=”-m32″ LDFLAGS=”-m32″ ./configure –disable-shared –prefix=”/Library/WebServer/app/yo/node_modules/grunt-contrib-imagemin/node_modules/imagemin/node_modules/imagemin-jpegtran/node_modules/jpegtran-bin/vendor” –bindir=”/Library/WebServer/app/yo/node_modules/grunt-contrib-imagemin/node_modules/imagemin/node_modules/imagemin-jpegtran/node_modules/jpegtran-bin/vendor” && make install
Command failed: /bin/sh -c CFLAGS=”-m32″ LDFLAGS=”-m32″ ./configure –disable-shared –prefix=”/Library/WebServer/app/yo/node_modules/grunt-contrib-imagemin/node_modules/imagemin/node_modules/imagemin-jpegtran/node_modules/jpegtran-bin/vendor” –bindir=”/Library/WebServer/app/yo/node_modules/grunt-contrib-imagemin/node_modules/imagemin/node_modules/imagemin-jpegtran/node_modules/jpegtran-bin/vendor”
configure: error: cannot find install-sh or install.sh in . ./.. ./../..
看起来是angular这个模板的问题。你换成Linux环境试试。
想问下 mac下 在终端创建express项目 怎么做
安装node,用npm安装express,再生成express项目就行了。