操作系统实用工具系列文章,将介绍基于Linux ubuntu的各种工具软件的配置和使用。有些工具大家早已耳熟能详,有些工具经常用到但确依然陌生。我将记录我在使用操作系统时,安装及配置工具上面的一些方法,把使用心得记录下来也便于自己的以后查找和回忆。
关于作者
- 张丹(Conan), 程序员Java,R,PHP,Javascript
- weibo:@Conan_Z
- blog: http://blog.fens.me
- email: bsspirit@gmail.com
转载请注明出处:
http://blog.fens.me/vpn-aliyun/
前言
每次配置虚拟机的网络环境,都要花不少的时间,这次在阿里云上捣鼓VPN又出了岔子,VPN映射的网段和阿里云的虚拟机内网网段重叠了,而且阿里云自动做了路由,导致VPN路由失效。
本文将总结一下阿里云配置VPN的问题,估计自己以后也会经常回来翻看的。
目录
- 网络架构
- 遇到的问题
- 如何解决问题
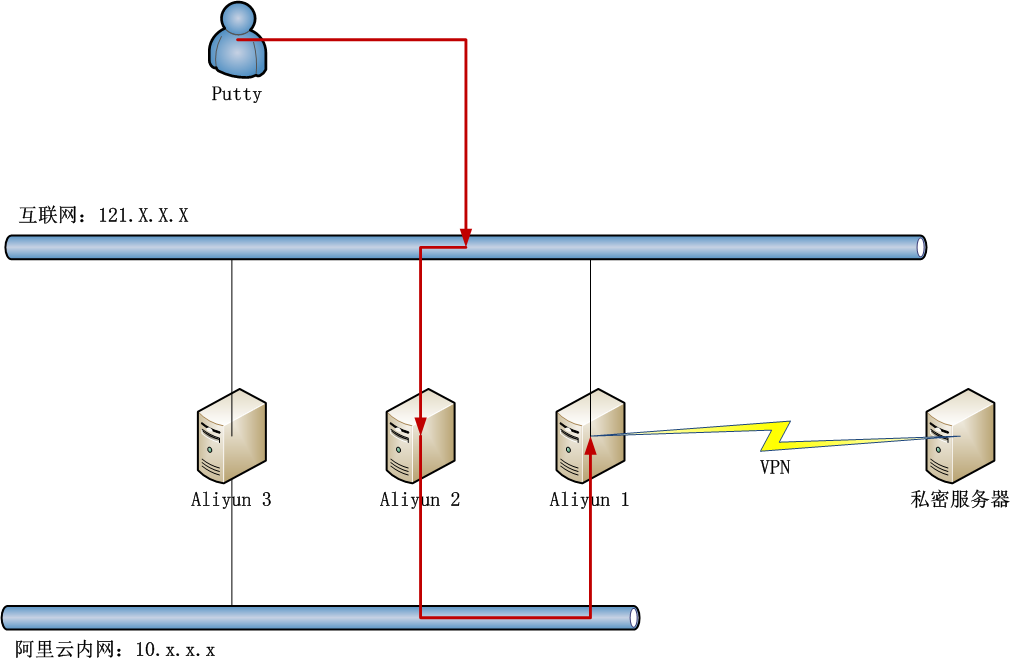
1. 网络架构
要开发一个互联网应用,通常我们都需要购买服务器,部署自己应用然后托管到机房。对于刚起步的小公司来说,买服务器到托管到机房成本有点高,而且可能资源用不完,这时我们就有了一个更便宜的选择就是先租虚拟主机,阿里云就提供了这种服务。当然,和国外的主机服务商比阿里云还是很贵的,而且服务还有一些差距,但和国外的其他服务商比,也只能选阿里云了。
通常在阿里云租的虚拟主机,都会包括一个外网IP(121.x.x.x)和一个内网IP(10.x.x.x),外网IP主要面向互联网的访问,内网IP可以让内网的多台计算机通过内网进行通信。
接下来,我们会对应用进行分层,有用于数据存储的服务器(大硬盘),有用于计算的服务器(CPU密集型),有用于用户访问服务器(IO密集型)。另外,对于私密性比较高的数据或应用,我们通常用到VPN进行加密访问,从而保证传输过程的安全。
我们一旦建立VPN连接,所有外网网络访问都将走VPN的加密通道,VPN通常只是小型私密网络,所以互联网的访问连接将会被切断。那么当互联网的访问被切掉到了,我们用Putty远程连接VPN的主机,也会访问不到了,这时就需要通过内网其他主机进行代理连接。比如,当Aliyun1打开VPN后,我们就不能直接通过Putty连接了,需要先用Putty登陆Aliyun2,再通过Aliyun2走内网登陆到Aliyun1。
对于虚拟主机来说,即使只租用一台服务器也可以实现VPN的连接。当服务器进行了VPN连接,你可以从宿主机管理控制台,对连接VPN的计算机进行操作。阿里云也提供了这个功能,可以通过网页直接登陆。
2. 遇到的问题
上面我们介绍的,都是标准的VPN访问流程。那么,我其实遇到了一个问题,就是阿里云的内网IP网段是10.x.x.x,连接VPN生成的私密网络的网段也是10.x.x.x,这时就造成了IP网段冲突。每个网卡都需要配置IP地址,网关,子网掩码,DNS服务器等,如果内网和外网的网段或IP发生冲突,而且两边的网络服务都不能进行修改,那么就直接无解了。幸运的是,只是A类的地址冲突了,而且B类,C类,D类的地址没有冲突。那么,可以通过把网断进行不同的映射,配置网关和路由。
其实,发现上面的问题,也是花了一些时间的。
我们先看阿里云主机的默认网络配置。
~ ifconfig
eth0 Link encap:Ethernet HWaddr 00:16:3e:00:36:37
inet addr:10.169.0.162 Bcast:10.169.7.255 Mask:255.255.248.0
UP BROADCAST RUNNING MULTICAST MTU:1500 Metric:1
RX packets:109 errors:0 dropped:0 overruns:0 frame:0
TX packets:43 errors:0 dropped:0 overruns:0 carrier:0
collisions:0 txqueuelen:1000
RX bytes:9597 (9.5 KB) TX bytes:6767 (6.7 KB)
eth1 Link encap:Ethernet HWaddr 00:16:3e:00:3d:3b
inet addr:121.41.77.206 Bcast:121.41.79.255 Mask:255.255.252.0
UP BROADCAST RUNNING MULTICAST MTU:1500 Metric:1
RX packets:2294 errors:0 dropped:0 overruns:0 frame:0
TX packets:151 errors:0 dropped:0 overruns:0 carrier:0
collisions:0 txqueuelen:1000
RX bytes:108919 (108.9 KB) TX bytes:12624 (12.6 KB)
lo Link encap:Local Loopback
inet addr:127.0.0.1 Mask:255.0.0.0
UP LOOPBACK RUNNING MTU:65536 Metric:1
RX packets:0 errors:0 dropped:0 overruns:0 frame:0
TX packets:0 errors:0 dropped:0 overruns:0 carrier:0
collisions:0 txqueuelen:0
RX bytes:0 (0.0 B) TX bytes:0 (0.0 B)
~ cat /etc/resolv.conf
options timeout:1 attempts:1 rotate
nameserver 10.202.72.118
nameserver 10.202.72.116
~ route
Kernel IP routing table
Destination Gateway Genmask Flags Metric Ref Use Iface
default 121.41.79.247 0.0.0.0 UG 0 0 0 eth1
10.0.0.0 10.169.7.247 255.0.0.0 UG 0 0 0 eth0
10.169.0.0 * 255.255.248.0 U 0 0 0 eth0
100.64.0.0 10.169.7.247 255.192.0.0 UG 0 0 0 eth0
121.41.76.0 * 255.255.252.0 U 0 0 0 eth1
172.16.0.0 10.169.7.247 255.240.0.0 UG 0 0 0 eth0
安装及配置VPNC
# 安装VPNC
~ apt-get install vpnc
# 配置文件
~ vi /etc/vpnc/default.conf
IPSec gateway xxx.com
IPSec ID xxx
IPSec obfuscated secret xxxxxxxxx
Xauth username xxx
Xauth password xxxxxx
启动VPN连接。
~ vpnc
Stopped Name Service Cache Daemon: nscd.
* Starting Name Service Cache Daemon nscd [ OK ]
VPNC started in background (pid: 1543)...
查看网站连接,会多出tun0的网卡,分配的IP地址为10.1.15.228。
~ ifconfig
eth0 Link encap:Ethernet HWaddr 00:16:3e:00:36:37
inet addr:10.169.0.162 Bcast:10.169.7.255 Mask:255.255.248.0
UP BROADCAST RUNNING MULTICAST MTU:1500 Metric:1
RX packets:1727 errors:0 dropped:0 overruns:0 frame:0
TX packets:551 errors:0 dropped:0 overruns:0 carrier:0
collisions:0 txqueuelen:1000
RX bytes:103050 (103.0 KB) TX bytes:70120 (70.1 KB)
eth1 Link encap:Ethernet HWaddr 00:16:3e:00:3d:3b
inet addr:121.41.77.206 Bcast:121.41.79.255 Mask:255.255.252.0
UP BROADCAST RUNNING MULTICAST MTU:1500 Metric:1
RX packets:128289 errors:0 dropped:0 overruns:0 frame:0
TX packets:649 errors:0 dropped:0 overruns:0 carrier:0
collisions:0 txqueuelen:1000
RX bytes:5435081 (5.4 MB) TX bytes:82302 (82.3 KB)
lo Link encap:Local Loopback
inet addr:127.0.0.1 Mask:255.0.0.0
UP LOOPBACK RUNNING MTU:65536 Metric:1
RX packets:0 errors:0 dropped:0 overruns:0 frame:0
TX packets:0 errors:0 dropped:0 overruns:0 carrier:0
collisions:0 txqueuelen:0
RX bytes:0 (0.0 B) TX bytes:0 (0.0 B)
tun0 Link encap:UNSPEC HWaddr 00-00-00-00-00-00-00-00-00-00-00-00-00-00-00-00
inet addr:10.1.15.228 P-t-P:10.1.15.228 Mask:255.255.255.255
UP POINTOPOINT RUNNING NOARP MULTICAST MTU:1412 Metric:1
RX packets:40 errors:0 dropped:0 overruns:0 frame:0
TX packets:82 errors:0 dropped:0 overruns:0 carrier:0
collisions:0 txqueuelen:500
RX bytes:3328 (3.3 KB) TX bytes:11016 (11.0 KB)
通过情况下,这样的配置已经生效了,VPN也连接正常,但VPN网络确无法访问。
~ ping testvpn
ping: unknown host testvpn
第一感觉是DNS出问题了,查看DNS还是原来的内容,没有发生变化。
~ cat /etc/resolv.conf
options timeout:1 attempts:1 rotate
nameserver 10.202.72.118
nameserver 10.202.72.116
通常VPN连接的时候,都会配置一个新的DNS,那么我们把这个DNS设置成自动更新的。
~ dpkg-reconfigure resolvconf
同时,修改tail文件,设置一个更快速的阿里云DNS服务器。
vi /etc/resolvconf/resolv.conf.d/tail
nameserver 223.5.5.5
nameserver 223.6.6.6
断开VPN再重连接VPN
~ vpnc-disconnect
Terminating vpnc daemon (pid: 1543)
~ vpnc
Stopped Name Service Cache Daemon: nscd.
* Starting Name Service Cache Daemon nscd [ OK ]
VPNC started in background (pid: 2111)...
再次查看DNS的配置,我们看到/etc/resolv.conf已经会自动更新了。
cat /etc/resolv.conf
# Dynamic resolv.conf(5) file for glibc resolver(3) generated by resolvconf(8)
# DO NOT EDIT THIS FILE BY HAND -- YOUR CHANGES WILL BE OVERWRITTEN
nameserver 10.1.1.1
nameserver 10.1.1.2
search xxx.test.cn
nameserver 223.5.5.5
nameserver 223.6.6.6
但通过VPN网络还是无法访问。
~ ping testvpn
ping: unknown host testvpn
检查路由表
route
Kernel IP routing table
Destination Gateway Genmask Flags Metric Ref Use Iface
default * 0.0.0.0 U 0 0 0 tun0
10.0.0.0 10.169.7.247 255.0.0.0 UG 0 0 0 eth0
10.1.15.0 * 255.255.255.0 U 0 0 0 tun0
10.169.0.0 * 255.255.248.0 U 0 0 0 eth0
100.64.0.0 10.169.7.247 255.192.0.0 UG 0 0 0 eth0
121.41.76.0 * 255.255.252.0 U 0 0 0 eth1
172.16.0.0 10.169.7.247 255.240.0.0 UG 0 0 0 eth0
vpn.test.com 121.41.79.247 255.255.255.255 UGH 0 0 0 eth1
这个时候就发现了,由VPN生成的10.1.15.0被强制使用了阿里云的10.0.0.0 的路由10.169.7.247,检查网卡配置文件/etc/network/interfaces。
~ cat /etc/network/interfaces
auto lo
iface lo inet loopback
auto eth1
iface eth1 inet static
address 121.41.77.206
netmask 255.255.252.0
up route add -net 0.0.0.0 netmask 0.0.0.0 gw 121.41.79.247 dev eth1
auto eth0
iface eth0 inet static
address 10.169.0.162
netmask 255.255.248.0
up route add -net 172.16.0.0 netmask 255.240.0.0 gw 10.169.7.247 dev eth0
up route add -net 100.64.0.0 netmask 255.192.0.0 gw 10.169.7.247 dev eth0
up route add -net 10.0.0.0 netmask 255.0.0.0 gw 10.169.7.247 dev eth0
最后一行发现了问题。
up route add -net 10.0.0.0 netmask 255.0.0.0 gw 10.169.7.247 dev eth0这个网段的10.0.0.0所有IP统一会使用10.169.7.247的网关,怪不得VPN始终不通,原来是阿里云服务器默认的配置造成的问题。
3. 如何解决问题
只要定位到了问题,解决就不难。
我们看到由于阿里云的内网是10.x.x.x的,我们的几台服务器也分别是10.168.x.x, 10.169.x.x, 10.200.x.x, 10.251.x.x,我估计它是从10.1.x.x到10.255.x.x都配置了网络,所以直接对A类网段进行了配置。通过VPN生成的IP为10.1.15.228,从B类网段开始刚好与阿里云租的机器不重合,那么我们重新定义阿里云的网段配置就行了,对B类网段做映射。
修改文件 /etc/network/interfaces。
~ vi /etc/network/interfaces
auto lo
iface lo inet loopback
auto eth1
iface eth1 inet static
address 121.41.77.206
netmask 255.255.252.0
up route add -net 0.0.0.0 netmask 0.0.0.0 gw 121.41.79.247 dev eth1
auto eth0
iface eth0 inet static
address 10.169.0.162
netmask 255.255.248.0
up route add -net 172.16.0.0 netmask 255.240.0.0 gw 10.169.7.247 dev eth0
up route add -net 100.64.0.0 netmask 255.192.0.0 gw 10.169.7.247 dev eth0
#up route add -net 10.0.0.0 netmask 255.0.0.0 gw 10.169.7.247 dev eth0
up route add -net 10.200.0.0 netmask 255.255.0.0 gw 10.169.7.247 dev eth0
up route add -net 10.168.0.0 netmask 255.255.0.0 gw 10.169.7.247 dev eth0
up route add -net 10.169.0.0 netmask 255.255.0.0 gw 10.169.7.247 dev eth0
up route add -net 10.251.0.0 netmask 255.255.0.0 gw 10.169.7.247 dev eth0
重启网卡
~ /etc/init.d/networking restart
竟然是无效的命令,只能重启计算机了。
~ reboot
重启后,查看路由表。
~ route
Kernel IP routing table
Destination Gateway Genmask Flags Metric Ref Use Iface
default 121.41.79.247 0.0.0.0 UG 0 0 0 eth1
10.168.0.0 10.169.7.247 255.255.0.0 UG 0 0 0 eth0
10.169.0.0 * 255.255.248.0 U 0 0 0 eth0
10.169.0.0 10.169.7.247 255.255.0.0 UG 0 0 0 eth0
10.200.0.0 10.169.7.247 255.255.0.0 UG 0 0 0 eth0
10.251.0.0 10.169.7.247 255.255.0.0 UG 0 0 0 eth0
100.64.0.0 10.169.7.247 255.192.0.0 UG 0 0 0 eth0
121.41.76.0 * 255.255.252.0 U 0 0 0 eth1
172.16.0.0 10.169.7.247 255.240.0.0 UG 0 0 0 eth0
对B类网段的配置已经生效,已经去除了对A类10网段的配置。
连接VPN。
~ vpnc
Stopped Name Service Cache Daemon: nscd.
* Starting Name Service Cache Daemon nscd [ OK ]
VPNC started in background (pid: 1368)...
查看路由表
~ route
Kernel IP routing table
Destination Gateway Genmask Flags Metric Ref Use Iface
default * 0.0.0.0 U 0 0 0 tun0
10.1.15.0 * 255.255.255.0 U 0 0 0 tun0
10.168.0.0 10.169.7.247 255.255.0.0 UG 0 0 0 eth0
10.169.0.0 * 255.255.248.0 U 0 0 0 eth0
10.169.0.0 10.169.7.247 255.255.0.0 UG 0 0 0 eth0
10.200.0.0 10.169.7.247 255.255.0.0 UG 0 0 0 eth0
10.251.0.0 10.169.7.247 255.255.0.0 UG 0 0 0 eth0
100.64.0.0 10.169.7.247 255.192.0.0 UG 0 0 0 eth0
121.41.76.0 * 255.255.252.0 U 0 0 0 eth1
172.16.0.0 10.169.7.247 255.240.0.0 UG 0 0 0 eth0
vpn.test.com 121.41.79.247 255.255.255.255 UGH 0 0 0 eth1
10.1.15.0由VPN生成的IP,没有被强制路由。
连接VPN内网计算机
~ ping testvpn
PING testvpn.xxx.com.cn (10.1.1.13) 56(84) bytes of data.
64 bytes from testvpn.xxx.com.cn (10.1.1.13): icmp_seq=1 ttl=127 time=39.5 ms
64 bytes from testvpn.xxx.com.cn (10.1.1.13): icmp_seq=2 ttl=127 time=40.4 ms
终于访问正常了,这样就完成了,通过阿里云连接VPN服务的网络配置。
本文主要记录了网络调试的一系列操作,阿里云在方便易用的同时,也会有一些额外的问题,需要大家有更多的Linux使用经验,从而有能力解决各种的VM技术问题。
转载请注明出处:
http://blog.fens.me/vpn-aliyun/